An advanced version of the WordPress Recent Posts widget, allows display of thumbnails, post excerpt, author, comment count, and more. Provides options to trim the title and override the post order and type. Also includes a simple template parser so you can override the default output.
Download: http://wordpress.org/extend/plugins/recent-posts-plus

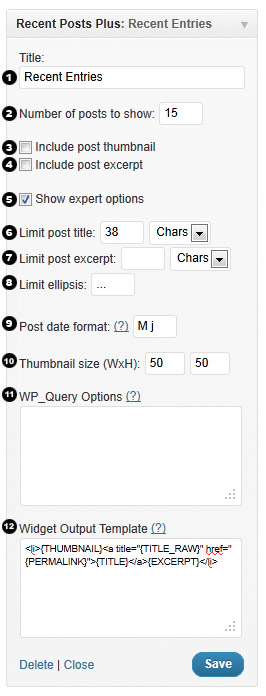
1: Title
Default: Recent Posts
This field sets the title of the widget. It works the same as every other widget.
2: Number of posts
Default: 5
Changes how many posts are displayed in the widget. Enter ‘-1′ to display all posts.
3: Include post thumbnail
Default: no
Displays the post thumbnails of each post.
If this option is hidden you may not have a theme with post-thumbnails enabled. You can manually enable and add post-thumbnails to each post or you can download the Default Thumbnail Plus plugin automatically display a default image.

4: Include post excerpt
Default: no
Displays the post excerpt of each post.
5: Show expert options
Default: no
Show/hide the expert options panel. These options should be used with more care.
6: Limit post title
Default: (no limit)
Limits the numbers of characters or words to display of each posts title.
Example: For the post title “Look at this title” setting this option to 7 chars would result in “Look at…”
7: Limit post excerpt
Default: (no limit)
Limits the numbers of characters or words to display of each posts excerpt.
8: Limit ellipsis
Default: …
Sets the string to append to post titles or excerpts that have been shortened.
9: Post date format
Default: M j
Sets the PHP date format to use when displaying the post date.
See http://php.net/manual/en/function.date.php for overview of the options available.
Note: the date format can be overriden in the output template, which allows for multiple date formats in one entry, see section “12: Widget output template”.
10: Thumbnail size
Default: 50 x 50
Sets the size of the post thumbnail in pixels.
11: WP_Query options
This is an advanced option that modifies what posts are shown in the widget. This option specifies extra arguments to use in the WP_Query request and as such is very flexible even allowing this widget to show pages rather than posts, show oldest posts first, or filter posts by tag or category. The WP_Query options must be specified in valid JSON format (validate here http://jsonlint.com/).
These are the default args that are sent to WP_Query:
{
"post_type": "post",
"posts_per_page": <same as Number of posts setting>,
"orderby": "date",
"order": "DESC"
}
List of options:
{
"post_type": "post", //post, page, revision, attachment, any
"post_status": "publish", //publish, pending, draft, auto-draft, future, private, inherit, trash, any.
"posts_per_page": "5", //overrides number of posts setting
"offset": "3", //number of posts to skip over
"post__in": [2, 3, 4], //only show posts 2, 3 and 4
"post__not_in": [2, 3, 4], //exclude posts 2, 3 and 4
"ignore_sticky_posts": "1", //ignore sticky posts or not. Default value is 0, don't ignore (requires WordPress 3.1+).
"caller_get_posts": "1", //ignore sticky posts or not. Deprecated as of Version 3.1 in favor of 'ignore_sticky_posts'.
"author": "1", //author ID
"author_name": "john", //post author's name, use 'user_nicename' (NOT name)
"orderby": "date", //none, ID, author, title, date, modified, parent, rand, comment_count, meta_value, meta_value_num
"order": "DESC", //ASC or DESC
"tag": "cooking,baking", //display posts that have "either" of these tags
"tag": "bread+baking+recipe", //display posts that have "all" of these tags
"tag_id": "13",
"cat": "1, 2, -3", //category ID 1, 2 but not 3
"category_name": "articles,news",
"year": "2011",
"meta_query" : [] //see below
}For a full listing see http://codex.wordpress.org/Class_Reference/WP_Query
Ordering by custom fields
You can change the sort order to be based on a specified custom field using meta_value and meta_value_num as the orderby option.
Note: The difference between meta_value and meta_value_num is that the meta_value_num is sorted as a numeric value (i.e. meta_value would be ordered as a string e.g. 1, 3, 34, 4, 56, 6 whereas meta_value_num would be 1, 3, 4, 6, 34, 56).
The following example would order posts by custom field rating showing in order of highest rated to lowest rated.
{
"meta_key": "rating",
"order": "DESC",
"orderby": "meta_value_num"
}Utilizing the meta_query option
Note: This option requires WordPress 3.1+
Filter or show posts with a certain custom field value using the meta_query option.
The following example would display posts with a custom field called mood with a value of happy:
{
"meta_query": [
{
"key": "mood", //Custom field key
"value": "happy", //Custom field value
"type": "CHAR", //Custom field type. Possible values are 'NUMERIC', 'BINARY', 'CHAR', 'DATE', 'DATETIME', 'DECIMAL', 'SIGNED', 'TIME', 'UNSIGNED'
"compare": "=" //Operator to test. Possible values are '=', '!=', '>', '>=', '<', '<=', 'LIKE', 'NOT LIKE', 'IN', 'NOT IN', 'BETWEEN', 'NOT BETWEEN'
}
]
}The following example would display posts if they have a custom field rating of between 5 and 10 or if they have a custom field mood with a value of happy:
{
"meta_query": {
"relation": "OR", //Possible values are 'AND', 'OR'
"0": {
"key": "rating",
"value": [5, 10],
"type": "NUMERIC",
"compare": "BETWEEN"
},
"1": {
"key": "mood",
"value": "happy",
"type": "CHAR",
"compare": "="
}
}
}12: Widget output template
This is an advanced option that modifies the output of the widget. You can modify the output with template tags and add custom classes or tags for styling.
By default the widget outputs posts in this format:
<li>
{THUMBNAIL}
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can modify the output by including the following template tags:
{ID} The post ID
{THUMBNAIL} The post thumbnail IMG tag if it exists, otherwise nothing
{TITLE_RAW} The post title
{TITLE} The post title, will be trimmed if it exceeds "Option 6: Limit post title chars"
{EXCERPT_RAW} The post excerpt
{EXCERPT} The post excerpt, will be trimmed if it exceeds "Option 7: Limit post excerpt chars"
{PERMALINK} The post permalink url
{DATE} The post date, the format is defined by the "Option 9: Post date format" setting
{DATE[php_date_format]} As of 1.0.4: Customized date format which overrides the default date format setting. E.g. {DATE[l jS F Y]} would display like "Monday 1st January 2011"
{AUTHOR} The post author name
{AUTHOR_LINK} The post author website url
{AUTHOR_AVATAR} As of 1.0.7: Displays the author's avatar if available
{COMMENT_COUNT} The total number of comments, Trackbacks, and Pingbacks for the post
{META[name]} As of 1.0.5: Displays the value of the specified custom field. E.g. {META[Currently Reading]} or {META[Rating]}. Note: Only returns the first result.
{ELLIPSIS}...{/ELLIPSIS} As of 1.0.9: Overrides option "8: limit ellipsis" for the excerpt.
You can use other templates tags within the {ELLIPSIS} tags but not PHP and it will only be appended to the excerpt if it is truncated.
Example: {ELLIPSIS}... <a href="{PERMALINK}">(more)</a>{/ELLIPSIS}
Using raw PHP in the Widget output template
As of 1.0.7 you can add raw PHP code to the widget output template.
Note: This will require the PHP code you enter to be run though eval which will likely have a small performance penalty. However if you don't enter any PHP code eval will not be run. Be careful not to give untrusted users permission to modify widget settings since it could be a potential security risk.
The following example displays the author's avatar at 32px size:
<li>
<?php echo get_avatar(get_the_author_meta('user_email'), 32); ?>
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can access some of the existing template tag values with the $widget_ouput_template_params array e.g. $widget_ouput_template_params['{ID}'] contains the current posts ID.
Examples of Styling the Output
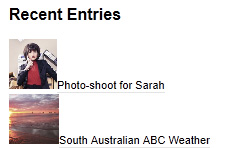
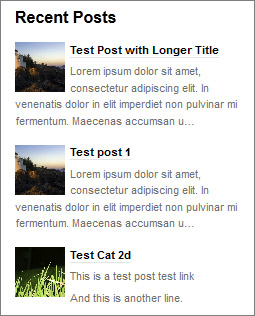
The look of the widget output depends a lot on what theme you are using. By default the output looks somewhat like the image below. Thankfully we can improve this with very little effort and a few additions to your themes stylesheet.

The first thing you need to do is go to Appearance -> Editor and select the Stylesheet option on the right (it should be selected by default but just make sure). After that paste one of the following styles at the bottom of the stylesheet depending on the look you want.
Note these are just basic examples you can do a lot more with more with CSS. These examples also depend a lot on the theme you are using, more complex themes may require additional styling. Hopefully these examples can point you in the right direction.

.widget_recent_entries li {
clear: both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: text-top;
margin: 0 5px 0 0;
}
.widget_recent_entries li {
clear: both;
margin: 15px 0;
}
.widget_recent_entries .wp-post-image {
float: left;
margin: 0 5px 0 0;
}
.widget_recent_entries li p {
margin-top: 5px;
color: #707070;
}
.widget_recent_entries li {
clear:both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: middle;
margin: 0 5px 0 0;
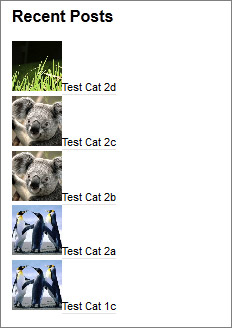
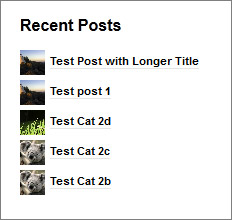
}The above example has the thumbnail size set to 25px x 25px.

.widget_recent_entries li {
clear:both;
margin: 10px 0;
text-align: center;
}
.widget_recent_entries .wp-post-image {
margin: 0 5px 0 0;
}
.widget_recent_entries li a {
display: block;
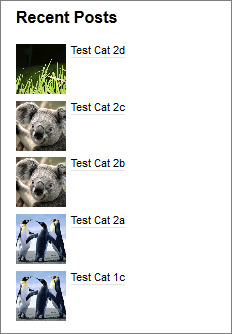
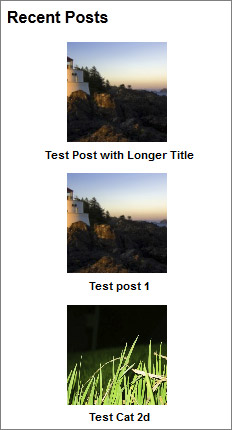
}The above example has the thumbnail size set to 100px x 100px.
I’m looking to add a class to the li for the active page. Basically looking to highlight the current page in the recent post widget. is this feasible, and how do I implement in this plugin. Any help would be greatly appreciated.
Hi Kevin,
Sorry but that isn’t possible yet.
Although you might be able do it with php code in the wp_query output but it would be a fairly hacky right now.
Regards,
Patrick
Just as a follow up I have added this to the roadmap see https://github.com/patrickgalbraith/Recent-Posts-Plus/issues/2
Patrick, thank you very much…love the plugin, this would be a huge addition as there really isn’t any support out there to make this seemingly simple task, easy for developer challenged.
Patrick, I’m not sure if this is the same issue Kevin Weel, but I followed your link to your roadmap and to add my answer to your question:
“The question is what to do if none of these parameters can be set. Is the widget hidden in that instance…
Or maybe just ignore those options.”
I’d suggest that being able to choose between the widget being hidden or displaying a default message where the list would have displayed. In other words, if the query you set using your existing parameters cannot display any posts, then hide the widget or allow text to be displayed such as: “There are no posts for this category.” Providing a field to set edit that text per widget would be ideal.
Also, thanks for an otherwise fantastic plug-in!
would be great to have one more expert parameter: unordered list or ordered list. In some cases ordered list is better choice and there is no way to switch it currently
Hi,
I’m trying to recover settings for Recent Posts Plus that I lost when I restored a backup of my site. Does anyone know the setting name to look for in the wp_options table in order to find Recent Post Plus settings?
Gracias.
Found (it was quite obvious): widget_recent-posts-plus
Hi,
This widget is great, but I have a question.
Is it possible that the widget display in the middle of a static page?
If so, how should look the code?
Regards
Hi, I am only one inch from loving this plugin.
A tiny thing: these dots on the left of the posttitels.
Don’t know how they got there. Don’t understand why they are there.
Can’t get rid of them.
Is this a known issue? Haven’t read about it here.
Is there a way to get rid of them?
Thanx in advance.
For some reason, the “posts per page” option is not working for me. I’ve tried putting a number in the box and using the WP_Query Option: “posts_per_page”: “3”,
Nothing works. Any ideas why that would happen?
http://sparkleholidaydesign.com
I am trying to add a custom field into the display, using the section in #11. I used the meta_query line, with a key. The value is determined in each post. The rest there is not needed (in my case). Well, nothing is happening and I’m at a loss to troubleshoot…
If you check out my site, it’s in the sidebar (try About page). I’m pulling in a custom post type (“testimonials”). It is the same last 3 posts from the “Client Testimonials” page. Trying to pull in custom field of the client name at the bottom of each testimonial.
Gee…any guidance would be much appreciated :). Thank you.
Hi,
I have just chosen the option to add the EXCERPT to my widget, but this is appearing in a bigger font size than the title itself. When examining the HTML source I found this is because the {EXCERPT} is surrounded by the tag by default? If this wasn’t included the same style settings as before would continue I think (I am not an HTML expert by any means, I am just guessing here).
Can you help me out?
Kind regards,
Jeroen
Hi, to add to my previous question, the website is http://www.igluu.nl and the tag around the {EXCERPT} is the P tag!
I’m having an issue with the thumbnails in the widget. For some reason they’re all showing up blurry. Do you know why? Take look here: http://sparkleholidaydesign.com
Is there a way to have the posts pulled be selected randomly? The widget allows for “Number of posts to show:”, but is there a way to have them randomly rotated whenever the page is loaded?
Thanks
Hi Patrick, Great plugin,
I am using your plugin in my sidebar to show my most popular posts, is it possible to make each individual list item ‘area’ clickable and lead to the article itself?
Thanks
James
Think I have figured it out, please correct me if i am wrong:
In the widget ouput template put:
{THUMBNAIL}{TITLE}
{EXCERPT}
Then in your css set the rppostarea to display: block
[code]
{THUMBNAIL}{TITLE}
{EXCERPT}
[/code]
[pre]
{THUMBNAIL}{TITLE}
{EXCERPT}
[/pre]
I am going to give it a try; I have a test website in mind… thanks Patrick
I’m needing to increase the Title Font Size in RPP, within the Thesis 1.85 Theme. Thesis offers an editable custom .css, but I have not been able to locate the correct coding that will change the font size. Thanks for your input in advance
I just located the answer (& it worked great!) in a Nov 24, 2011 post!
Thank you for a great plugin & a very informative forum!
Superb information here, ol’e chap; keep burning the midnight oil.
I’m gruetfal you made the post. It’s cleared the air for me.
I call my deja vu moments memories from the future. I seem to have them every few years. It’s maddening because they seem so significant at the time, but later I can’t for the life of me remember what they were about.
First of all, thank you for this plugin. I am using it in my sidebar. However, there are small arrows to the left of each thumbnail. Do you know how I can remove the arrows?
I have tried to do some off set posts setting in the widget but i have not succeeded so i need your help to make 12 posts offset .
i have placed 12 posts on right side bar and now want to place next posts after 12th posts in left sidebar so i want to offset 12 posts.
kindly write down a code to put it in wp querry opetion
i will be very thankful to you
also tell me to how to allign the title justify
Is the PHP Raw option working correctly? The code below isn’t working. Thanks.
<?php
if(is_category('30'))
{
query_posts('cat=30&showposts=5');
while(have_posts()) : the_post();
echo '‘ . get_the_title() . ‘‘;
endwhile;
}
else
{
query_posts(‘cat=-30&showposts=5′);
while(have_posts()) : the_post();
echo ‘‘ . get_the_title() . ‘‘;
endwhile;
}
?>
Great plugin! I’m having a problem similar to Jonny007-MKD .
My widget output template is: {EXCERPT} More… but the More… appears on a separate line whereas I would rather it were right after the EXCERPT
Many thanks
Apologies, didn’t know how to post the code, let see if this works:
Argh!
{EXCERPT}<a title="{TITLE_RAW}" href="{PERMALINK}">More</a>thank you for your patience
Hey Patrick, I am using your plugin with WP 3.5.1 I am trying to get the text/hyperlink to appear at the top right of the thumbnail, rather how it now appears bottom right, but I cannot seem to get it to work. I followed your instructions at the top of this article that shows how to “style the output”, but I just cannot get it to work?
I tried to add to style.css the following…
.widget_recent_entries li {
clear: both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: text-top;
margin: 0 5px 0 0;
}
Any ideas?
Thanks
I was wondering if there was a way to add a static link at the bottom of the widget. I would really like it to direct it the complete page of posts.
I can’t get this to filter the category at all, no matter what I try! any hints or anyone else have this trouble?
I’ve used both category options in the query options available and someones custom filter they posted above, i’m going crazy trying to figure it out
Trouble getting date to diplay……. here is output template
{date [M d Y]} {THUMBNAIL} {TITLE}{EXCERPT}
I can’t get the offset to work — exactly what coding do I place in the
widget box?
I have the widget placed in the blog’s front page sidebar — how do I get it to stop showing up at the bottom of my posts?
Do you have any plans for WP 3.6 compatibility in the near future?
Hi Patrick,
I am trying to exclude password protected posts from my recent posts list.
Is there a way to filter out this kind of pages?
Thanks
Hi Patrick!
Back with another question . . . but it’s been a while. I recently started making my featured image to the new size that Facebook is using (560×292) and it’s working great where it’s autoposted there with Jetpack. I still have the thumbnail set in Media to 200×200 and have the crop button checked. No matter what I do, the thumbnail that is used with this plugin isn’t cropping to a square. I even tried setting the size with the php code, no dice — it just shrinks the rectangle. Is there any way to get this plugin to use an image other than the thumbnail/featured image? Or do you have another idea?
Never mind. I did some more Googling and got the idea that Jetpack Photon might be the problem. Turned it off and all is well.
Hi,
This is a great plugin. I like it.
The only request I have is to use it on a multibyte string site, the code is better to use mb_strpos instead of stripos. Otherwise, some weird characters would display at the cut of excerpts.
FYI: http://php.net/manual/en/function.mb-strpos.php
Thank you!
It could be a great and also helpful little bit of info. I’m happy which you simply contributed this useful information with us. You need to stop us current this way. Appreciate revealing.
Thank you for this great plugin! I have one problem that I hope you can help me with. I would like to display my images all the same size (80×120) whether they are portrait or landscape without getting distorted. I inserted the following code and regenerated the thumbs but they are still stretched.
.wp-post-image {
margin: 0 9px 0 3px;
padding: 3px;
border: 1px solid #e3e3e3;
width: 80px;
height: 120px;
}
Thank you in advance!
It would be really fantastic to integer in the widget output a {TAXONOMY} option.
Right now I’m using a php raw code to call the taxonomy terms, but apparently it slows down the speed. Does it? Or is there another way?
The code that I use right now:
ID, ‘actors’ );
if ( $terms && ! is_wp_error( $terms ) ) :
$actors = array();
foreach ( $terms as $term ) {
$actors[] = $term->name;
}
$actors = join( “, “, $actors );
?>
Actors:
Thanks a lot for the fantastic plugin. I’m using it all over my website!!
Hello Patrick !
Thanks a lot for your fantastic plugin !
I m sure it will be really helpful in the future, but for now, I seem to have little issues with it…
On http://www.frenchkoukoku.fr , the redirect link seems to add before the permalink, the webpage adress.
Not sure if I’m getting clear with this, so, effectively :
when I should be redirected to :
http://www.frenchkoukoku.fr/leclerc/
The Recent post link takes me to the 404 hell with :
http://www.frenchkoukoku.fr/http://www.frenchkoukoku.fr/leclerc/
Is there something wrong with my plugin installation, or does it have some compatibility issues with the theme (Encounters pro) ?
Thanks a lot for your answer !
Awesome plugin!
Is it possible to do something like this?
global $post;
$slug = $post->post_name;
{
“category_name”: $slug
}
How do I manipulate the Widget Output to increase the font size of the title? I am using the Genesis platform. Thanks for your assistance!
Hi, Great plugin.
I’ve got quick question.
If i set only a parent cat, does it gona retrieve only parent cat ? or child cats included.
I’m willing to enter only parent and have all child cat post included, is it a way of doing that ?
Thanks in advance.
FunkyD
Hi, Thank you for this fantastic plugin!
Please can you assist me with the following: I have enabled the ‘Include post thumbnail’ option, but do not see the image from the post in the sidebar. Is there a way that I need to save the image to be seen as a thumbnail? Also, I would like to change the heading to be bold. I am new to html coding and really appreciate your help. Thanx!!
Hi there, many thanks for this great plugin!
Is it possible to display posts from two different post types? I have a custom post type “listing” and would like to display both “listing” posts and regular posts ordered by date.
Thanks in advance for your help!