An advanced version of the WordPress Recent Posts widget, allows display of thumbnails, post excerpt, author, comment count, and more. Provides options to trim the title and override the post order and type. Also includes a simple template parser so you can override the default output.
Download: http://wordpress.org/extend/plugins/recent-posts-plus

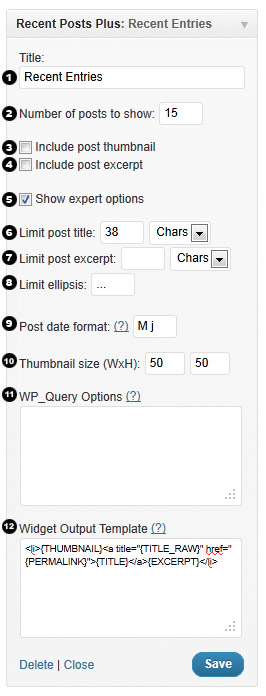
1: Title
Default: Recent Posts
This field sets the title of the widget. It works the same as every other widget.
2: Number of posts
Default: 5
Changes how many posts are displayed in the widget. Enter ‘-1′ to display all posts.
3: Include post thumbnail
Default: no
Displays the post thumbnails of each post.
If this option is hidden you may not have a theme with post-thumbnails enabled. You can manually enable and add post-thumbnails to each post or you can download the Default Thumbnail Plus plugin automatically display a default image.

4: Include post excerpt
Default: no
Displays the post excerpt of each post.
5: Show expert options
Default: no
Show/hide the expert options panel. These options should be used with more care.
6: Limit post title
Default: (no limit)
Limits the numbers of characters or words to display of each posts title.
Example: For the post title “Look at this title” setting this option to 7 chars would result in “Look at…”
7: Limit post excerpt
Default: (no limit)
Limits the numbers of characters or words to display of each posts excerpt.
8: Limit ellipsis
Default: …
Sets the string to append to post titles or excerpts that have been shortened.
9: Post date format
Default: M j
Sets the PHP date format to use when displaying the post date.
See http://php.net/manual/en/function.date.php for overview of the options available.
Note: the date format can be overriden in the output template, which allows for multiple date formats in one entry, see section “12: Widget output template”.
10: Thumbnail size
Default: 50 x 50
Sets the size of the post thumbnail in pixels.
11: WP_Query options
This is an advanced option that modifies what posts are shown in the widget. This option specifies extra arguments to use in the WP_Query request and as such is very flexible even allowing this widget to show pages rather than posts, show oldest posts first, or filter posts by tag or category. The WP_Query options must be specified in valid JSON format (validate here http://jsonlint.com/).
These are the default args that are sent to WP_Query:
{
"post_type": "post",
"posts_per_page": <same as Number of posts setting>,
"orderby": "date",
"order": "DESC"
}
List of options:
{
"post_type": "post", //post, page, revision, attachment, any
"post_status": "publish", //publish, pending, draft, auto-draft, future, private, inherit, trash, any.
"posts_per_page": "5", //overrides number of posts setting
"offset": "3", //number of posts to skip over
"post__in": [2, 3, 4], //only show posts 2, 3 and 4
"post__not_in": [2, 3, 4], //exclude posts 2, 3 and 4
"ignore_sticky_posts": "1", //ignore sticky posts or not. Default value is 0, don't ignore (requires WordPress 3.1+).
"caller_get_posts": "1", //ignore sticky posts or not. Deprecated as of Version 3.1 in favor of 'ignore_sticky_posts'.
"author": "1", //author ID
"author_name": "john", //post author's name, use 'user_nicename' (NOT name)
"orderby": "date", //none, ID, author, title, date, modified, parent, rand, comment_count, meta_value, meta_value_num
"order": "DESC", //ASC or DESC
"tag": "cooking,baking", //display posts that have "either" of these tags
"tag": "bread+baking+recipe", //display posts that have "all" of these tags
"tag_id": "13",
"cat": "1, 2, -3", //category ID 1, 2 but not 3
"category_name": "articles,news",
"year": "2011",
"meta_query" : [] //see below
}For a full listing see http://codex.wordpress.org/Class_Reference/WP_Query
Ordering by custom fields
You can change the sort order to be based on a specified custom field using meta_value and meta_value_num as the orderby option.
Note: The difference between meta_value and meta_value_num is that the meta_value_num is sorted as a numeric value (i.e. meta_value would be ordered as a string e.g. 1, 3, 34, 4, 56, 6 whereas meta_value_num would be 1, 3, 4, 6, 34, 56).
The following example would order posts by custom field rating showing in order of highest rated to lowest rated.
{
"meta_key": "rating",
"order": "DESC",
"orderby": "meta_value_num"
}Utilizing the meta_query option
Note: This option requires WordPress 3.1+
Filter or show posts with a certain custom field value using the meta_query option.
The following example would display posts with a custom field called mood with a value of happy:
{
"meta_query": [
{
"key": "mood", //Custom field key
"value": "happy", //Custom field value
"type": "CHAR", //Custom field type. Possible values are 'NUMERIC', 'BINARY', 'CHAR', 'DATE', 'DATETIME', 'DECIMAL', 'SIGNED', 'TIME', 'UNSIGNED'
"compare": "=" //Operator to test. Possible values are '=', '!=', '>', '>=', '<', '<=', 'LIKE', 'NOT LIKE', 'IN', 'NOT IN', 'BETWEEN', 'NOT BETWEEN'
}
]
}The following example would display posts if they have a custom field rating of between 5 and 10 or if they have a custom field mood with a value of happy:
{
"meta_query": {
"relation": "OR", //Possible values are 'AND', 'OR'
"0": {
"key": "rating",
"value": [5, 10],
"type": "NUMERIC",
"compare": "BETWEEN"
},
"1": {
"key": "mood",
"value": "happy",
"type": "CHAR",
"compare": "="
}
}
}12: Widget output template
This is an advanced option that modifies the output of the widget. You can modify the output with template tags and add custom classes or tags for styling.
By default the widget outputs posts in this format:
<li>
{THUMBNAIL}
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can modify the output by including the following template tags:
{ID} The post ID
{THUMBNAIL} The post thumbnail IMG tag if it exists, otherwise nothing
{TITLE_RAW} The post title
{TITLE} The post title, will be trimmed if it exceeds "Option 6: Limit post title chars"
{EXCERPT_RAW} The post excerpt
{EXCERPT} The post excerpt, will be trimmed if it exceeds "Option 7: Limit post excerpt chars"
{PERMALINK} The post permalink url
{DATE} The post date, the format is defined by the "Option 9: Post date format" setting
{DATE[php_date_format]} As of 1.0.4: Customized date format which overrides the default date format setting. E.g. {DATE[l jS F Y]} would display like "Monday 1st January 2011"
{AUTHOR} The post author name
{AUTHOR_LINK} The post author website url
{AUTHOR_AVATAR} As of 1.0.7: Displays the author's avatar if available
{COMMENT_COUNT} The total number of comments, Trackbacks, and Pingbacks for the post
{META[name]} As of 1.0.5: Displays the value of the specified custom field. E.g. {META[Currently Reading]} or {META[Rating]}. Note: Only returns the first result.
{ELLIPSIS}...{/ELLIPSIS} As of 1.0.9: Overrides option "8: limit ellipsis" for the excerpt.
You can use other templates tags within the {ELLIPSIS} tags but not PHP and it will only be appended to the excerpt if it is truncated.
Example: {ELLIPSIS}... <a href="{PERMALINK}">(more)</a>{/ELLIPSIS}
Using raw PHP in the Widget output template
As of 1.0.7 you can add raw PHP code to the widget output template.
Note: This will require the PHP code you enter to be run though eval which will likely have a small performance penalty. However if you don't enter any PHP code eval will not be run. Be careful not to give untrusted users permission to modify widget settings since it could be a potential security risk.
The following example displays the author's avatar at 32px size:
<li>
<?php echo get_avatar(get_the_author_meta('user_email'), 32); ?>
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can access some of the existing template tag values with the $widget_ouput_template_params array e.g. $widget_ouput_template_params['{ID}'] contains the current posts ID.
Examples of Styling the Output
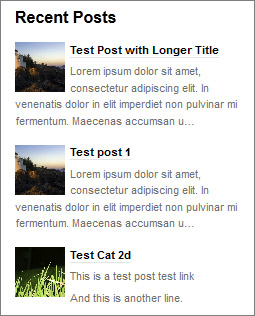
The look of the widget output depends a lot on what theme you are using. By default the output looks somewhat like the image below. Thankfully we can improve this with very little effort and a few additions to your themes stylesheet.

The first thing you need to do is go to Appearance -> Editor and select the Stylesheet option on the right (it should be selected by default but just make sure). After that paste one of the following styles at the bottom of the stylesheet depending on the look you want.
Note these are just basic examples you can do a lot more with more with CSS. These examples also depend a lot on the theme you are using, more complex themes may require additional styling. Hopefully these examples can point you in the right direction.

.widget_recent_entries li {
clear: both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: text-top;
margin: 0 5px 0 0;
}
.widget_recent_entries li {
clear: both;
margin: 15px 0;
}
.widget_recent_entries .wp-post-image {
float: left;
margin: 0 5px 0 0;
}
.widget_recent_entries li p {
margin-top: 5px;
color: #707070;
}
.widget_recent_entries li {
clear:both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: middle;
margin: 0 5px 0 0;
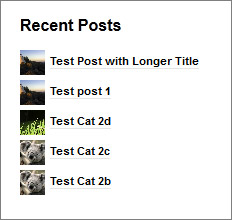
}The above example has the thumbnail size set to 25px x 25px.

.widget_recent_entries li {
clear:both;
margin: 10px 0;
text-align: center;
}
.widget_recent_entries .wp-post-image {
margin: 0 5px 0 0;
}
.widget_recent_entries li a {
display: block;
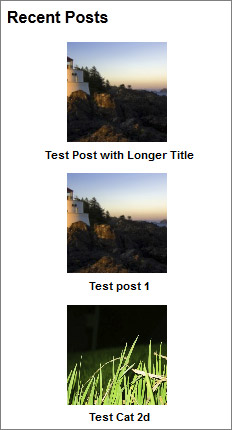
}The above example has the thumbnail size set to 100px x 100px.
Is it possible to get the posts to display randomly from a given category so every time someone visits the homepage, a different set of posts are displayed? Thanks!
Hi Thomas,
Yes you can do that by adding the following code into “WP_Query” setting and changing the “cat” setting to be the category you want to display them from.
Great plugin, only thing is, Its all capital letters for the title ?? I’d like it to be normal.
Hi Rob,
The plugin outputs the title the same way that you enter it. It sounds like your WordPress theme is changing the styling for the title text most likely with the text-transform css attribute.
See http://developer.mozilla.org/en/CSS/text-transform
Hi, can I insert in a page directly using php code eg. instead using widget area?
Hi Luke,
I am not sure exactly what you are trying to do but you can insert php code into the widget output template.
If you only want to display a certain list of pages then you can use a WP_Query setting like this:
This is exactly what I need, but instead of having it output vertically, I am wanting it done horizontally. How would I go about doing this?
Hi Kelly,
That is fairly easy to do but it has more to do with your theme css styles than the widget settings see http://css.maxdesign.com.au/listamatic/horizontal01.htm
Adding the CSS styles below to your theme should work:
Hello,
Thanks for the plug-in. It is very close to what I need. One question:
1) I can’t get thumbnails to display. Is this because the plug-in does not auto-generate them from images in posts or perhaps my theme (Journalist 1.9) is not compatible?
Thans,
–Darin
Hi Darin,
The plugin doesn’t auto-generate thumbnails it simply calls get_the_post_thumbnail (http://codex.wordpress.org/Function_Reference/get_the_post_thumbnail).
Have a look at this page for an overview of how to enable and set up post thumbnails http://codex.wordpress.org/Post_Thumbnails.
O.K., thanks. Auto-thumbnails would be so cool
Meanwhile, I’ve turned thumbnails off and I’m getting some weird formatting. If you go to my web page you can see the post “The New Top 10″ shows the first “<" of the img html code but nothing else. "How to teach kids photography" is jammed into the post before it, "Gotcha" is empty, and "Real, after all" just has the first letter of the post. Something with the plug-in or the theme or…?
Thanks again…
Hi Darin,
I have just updated the plugin to v1.0.8 this should fix the issues you are seeing with the excerpt.
how can i increase the size of the font and change the style of the font? also, there are no paragraphs in my excerpt. any suggestions? thank you for a great plugin!
Hi Tom,
The font size can be increased by modifying your themes style sheet (http://codex.wordpress.org/Appearance_Editor_Screen)
For example to change size of the individual elements:
For example to change size of the title:
You can wrap the excerpt tag in a paragraph like this (Widget output template option):
Hey Patrick – First and foremost, excellent plugin. I was on the verge of writing my own when I found this. I like the ability to write your own template using code.
I found something that is causing issues. I read that you strip out all tags except a, p, and br. What I’ve found is that if you set an excerpt truncation and, for any post, if it falls in the middle of an anchor tag, the output is not correct.
It might be a good feature to add an allowed tags field to be edited by the user. Just an idea. If there is a way to fix this, let me know.
Thanks again, and great work.
Hi Sergio,
Yeah I noticed that issue just a few days ago as well. The problem is that if you want to truncate text that contains html you run into the problem that the html tags themselves will be counted as well (either in the word count or char count). I can only see two ways to solve the issue:
1. Strip out all html tags in the excerpt (this is what WordPress often does) that way you are only trimming plain text so the truncation algorithm is simple.
2. Parse the html using DomDocument (http://php.net/manual/en/class.domdocument.php) that way you can accurately traverse the dom and count the number of characters in any of text nodes. Then you can remove proceeding nodes safely. The issue with this is that processing html text with DomDocument is relatively slow especially if you need to do it 15+ times in one page load.
I have updated the plugin to 1.0.8 and decided to go with option 1 for now. While this will strip the links from the text I have found a way to preserve formatting by calling wpautop on the truncated text.
I might add the second method as an option at a later stage since it should be ok if the output is cached and would allow html in excerpts.
I think that’s a good option to have at a minimum so that the output is more assuredly not going to look odd. I agree that since WordPress does it, it should be a good approach. One result of this, as you mention with the use of wpautop, is that you may get extra paragraph tags thrown in. Not an issue, but I needed to update the custom code a styling a bit.
I’ve seen customizable allowed tags lists in other plugins and thought it was a nice approach to the issue.
I’ll keep an eye out for updates. Thanks again for the quick response and action.
Glad to hear it is working for you. Yeah wpautop can sometimes add extra paragraphs but I think that is the best option ultimately. Adding a list of allowed tags won’t fix the issue since those allowed tags will still be treated like text and potentially chopped up leading to weird markup.
I wrote a blog post last night about the differences with trimming html and text and wrote a class that can handle html trimming similar to what I outlined in the comment above http://www.pjgalbraith.com/2011/11/truncating-text-html-with-php/. Of course the html method is a lot more heavyweight than the text trimming functions but I might add it to Recent Posts Plus as an option in the future for people who need it.
Hey Patrick,
Excellent update. Loos great–but one “bug” has crept in. If you look at my page you’ll see two posts (“The New Top 10″ and “Gotcha!”) that have unexpected space after them. What they have in common is that there is a picture posted first, before any text. In the case of the “Top Ten” it is all pictures. The plug-oin seems to be leaving space for every picture–thus “top 10″ has lots of space since it has ten pictures.
But looks great otherwise (though I’m still dreaming of auto-thumbnails…
–Darin
Yeah it’s definitely looking better now. I see what you mean about the empty paragraph tags though, I’ll see what I can do about it later.
I do have a Default Post Thumbnail plugin in development if you want to try it out let me know and I can send you a copy.
Patrick
Hey Patrick,
I’d be happy to test out your thumbnail plugin and/or any updates to this one.
–Darin
Hi,
I really love your plugin! It is very customizable and exactly what I need.
What I don’t like are the -tags around the ellipsis and that if I set it to empty it still appears. I want to have the (more) link right behind the text not beneath it.
Can you help me?
greetz
Jonny007
Hi Jonny,
The plugin doesn’t add any tags around the ellipsis. Can you please explain the issue in a bit more detail I am sure it won’t be too hard to fix.
Patrick
Dear Patrick,
We are using qtranslate and the stripping of the title tags means we lose the language tags and end up with a concatenation of both languages (Chinese and English in this case)
I just dropped the strip_tags to make it work:
// $instance[‘title’] = strip_tags($new_instance[‘title’]);
$instance[‘title’] = $new_instance[‘title’];
Maybe there’s a nicer way to do it? It looks a lot like dealing with the more tag, but not tossing everything away. These are the qtranslate tags with some sample text:
News消息
Thanks,
Jeff
Hi Jeff,
Yeah that isn’t something that I considered. You can fix it by just adding the title with PHP in the Widget Output Template.
Hey, nice plugin. Is there a way I can download version 1.0.6 of the plugin?
Yes you can get older versions here http://wordpress.org/extend/plugins/recent-posts-plus/download/
Hi Patrick, I’m not entirely sure if this would be possible. But would it be possible to also limit the post excerpt to the first paragraph? (or the first X amount of paragraphs)
Best regards,
Cor
Adding something like the below to your Widget Output Template should work:
Select first block of text before the first line break.
Selects the contents of the first paragraph tag.
See this thread for more info on using php to extract the first paragraph from text http://www.sitepoint.com/forums/showthread.php?624319-Extracting-the-first-paragraph-of-a-content
Hi Patrick,
At my site there are [p]-Tags around the ellipsis. So if they’re not from the plugin, do they come from WordPress? Thanks for your help!
greetz
Jonny007
I assume you mean
<p></p>tags around the ellipsis? If that is the case then it shouldn’t be happening and I haven’t seen that behavior before.Can you send me a link to the website so I can have a look at the page source? Also can you post a screenshot of the widget settings?
Hi,
Now that i looked into the source I noticed that there are no real
<p></p>tags around the ellipsis. All that happens is that the excerpt is wrapped into it and the ellipsis is afterwards.<p>Excerpt Body Text…</p><a title="Title" href="URL">(more)</a>
This generates the same behaviour as when the
<a>tags are in<p>tags.Is there some way to change this so there is no newline for the (more)? Setting display:inline for p doesn’t work since then the newline after the date is also erased.
<li>{THUMBNAIL}<a class="title clearfix" title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a><p class="post-date">{DATE}</p>{EXCERPT}<a title="{TITLE_RAW}" href="{PERMALINK}">(more)</a></li>thanks and greetz
Jonny007
Yeah no wonder you are having issues since this isn’t a use case I accounted for. I have updated the widget with a new Widget Output Template tag {ELLIPSIS}…{/ELLIPSIS}.
You can now do something like this:
Also I removed the site info from your previous comment.
Hi Patrick,
Thanks for this plugin. One question…I’m trying to offset my posts by the first three (I.e. I want to prevent the first three posts from showing…). I put:
{
“offset”: “3”, //number of posts to skip over
}
In the WP_Query Options field but the first three posts are still showing up…am I missing a step? Thanks for your help!
Oh! Never mind…I just removed the , and it worked! I could hug you for making this plugin. Thank you!
Glad to hear you worked out the issue
Hi Patrick, Thanks again
Thanks again
thanks a lot, this is great! This whole plugin is great
greetz
Jonny007
I hate to request features on free software, but maybe somebody can help me think of a way through this. I am using a couple of Recent Posts Plus widgets on my static home page. I would love it if there was a way at the bottom of the widget, after the list of posts, to see more from the category. For example, one widget is for News about the school. Would be great if I could either (1) click the News title or (2) click a link at the end of the list for more news articles. Another widget is for the Quote of the Week, but it’d be great if a user could click the title or a More link to get previous quotes of the week. Etc.
Hi Sam,
If I understand what you are trying to do correctly that would be very difficult (probably impossible) to do using this widget. You have to remember that while it is very flexible it was intended as a replacement for the default recent posts widget. In your situation it would be best to get a developer to create a custom widget that can perfectly fit your requirements.
Patrick
I was wondering if you could make this recipe by using beef. And if so, what type and how much. I also would like to know how many empanadas this recipe makes. i’m so excited because i love these empanadas and have had a hard time finding the recipe. Thanks in advance.
Thank you so much for this arctile, it saved me time!
Hi Patrick,
Really would like to use your excellent widget on a redesign I am working on, but I am wondering if it’s possible to only display the thumbnail for the first post retrieved? I know I could do this easily with CSS, but that would require the user to download thumbnails they aren’t even seeing, which is less than optimal. Thanks in advance!
Nevermind, Patrick. I think I managed to hack it together with my meager PHP skills. I just edited recent-posts-plus.php starting at 241, changing it to this:
$count = 1;
while ( $the_query->have_posts() ) { $the_query->the_post();
$ID = get_the_ID();
if ($count == 1) {
if($include_post_thumbnail == “false”) {
$POST_THUMBNAIL = ”;
} else {
$POST_THUMBNAIL = get_the_post_thumbnail($ID, array($post_thumbnail_width, $post_thumbnail_height));
}
} else {
$POST_THUMBNAIL = ”;
}
$count++;
It appears to be working, but if you think this was the wrong method, I am all ears. Thanks again, this plugin was a big help.
Hi Alan,
Yeah your solution should be fine as long as you don’t need to create a second instance of the plugin that shows more than one thumbnail. If that is the case you may be better doing it with CSS.
Patrick
Edit: Sorry for the late reply your message got stuck in the spam queue.
I would need to have a line break within the title of the widget. But if I use “first linesecond line” the “” will be erased after saving the widget.
Is there any chance to include some HTML in the title of the widget
The plugin applies the default in-built WordPress widget title filters which escape any html. Unfortunately that is how WordPress works by default.
You could modify the plugin code change this:
$title = apply_filters( 'widget_title', empty($instance['title']) ? 'Recent Posts' : $instance['title'], $instance, $this->id_base);To this on line 70:
$title = empty($instance['title']) ? 'Recent Posts' : $instance['title'];Great Stuff!
Any chance of adding more Template Tags to the Widget Output Template? Perhaps {CATEGORY} to display the category that the post falls under. . . . etc?
Thanks for your work! I am using it as an administrative tool to display my posts in alphabetical order with clickable titles etc.
Sure let me know what tags you would like to see and I will try to add them in the next update.
Yeah that’s what I’m talking about bacyi-n-be work!
MMmmmm, I can only think of CATEGORY and TAGS right now. Perhaps other folks would like others?
Secondly, is the only way to format the output to edit the CSS sheet? Can we edit the CSS to have them display tightly, so that the DATE, and CATEGORY are on the same line, for example, and there is no blank space before the next line, the EXCERPT, starts?
Thanks again!
Hi Freddy,
The plugin doesn’t provide any CSS styles. You will need to modify your themes stylesheet to get the result you are looking for.
Have a look at the section above titled “Examples of Styling the Output”.
Hi! I was so relieved to finally find a plugin that works – well…mostly. So, three things I’m trying to accomplish but can’t:
1 – I want only one category of posts to show, but when I enter the code in the WP Query Options box, nothing happens (in other words, it’s being ignored):
{ cat: “8, -10″, }
2- I want to add a “read more” link and when I enter the code into the Widget Output Template box, my posts excerpts & thumbnail disappear and all I’m left with is the “read more” links. In fact, if I put anything in the Widget Output Template box, my posts disappear.
3- Finally, I’d like to get rid of the bullet points before the post titles.
Thanks so much!
Hi Phyllis,
For number one it is because you have provided the setting in invalid json format. It should be like this:
{ cat: "8, -10" }If you have any more trouble try pasting the code you are using into this site to validate it http://jsonlint.com/.
For number two can you post the code you are using I have never seen that issue before and it sounds like something is going wrong somewhere. This is what you should use for a read more link:
<li>{THUMBNAIL}
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}{ELLIPSIS}... <a href="{PERMALINK}">Read More</a>{/ELLIPSIS}
</li>
For number three it depends entirely on your theme so you will have to do that with CSS add the following to your themes stylesheet.
.widget_recent_entries ul {list-style-type: none
}
So I put the widget in my sidebar. Looks just like the recent posts that comes with word press. I have most updated version of WP. Options Framework is only other plugin I have running.
help?
Hi John,
I am not sure what the problems is?
This widget has the same output format as the default recent posts widget it just has more customization options.
Hi, I’ve wanted to replace widget title with prepared image, so I’ve added a few lines to the plugin code:
--- recent-posts-plus.orig.php 2011-12-12 05:22:26.000000000 +0100+++ recent-posts-plus.php 2012-03-25 17:10:50.401000000 +0200
@@ -70,6 +70,12 @@
$title = apply_filters( 'widget_title', empty($instance['title']) ? 'Recent Posts' : $instance['title'], $instance, $this->id_base);
$widget_output_template = (empty($instance['widget_output_template'])) ? $this->default_config['widget_output_template'] : $instance['widget_output_template'];
+ $uploads = wp_upload_dir();
+ if (file_exists($uploads['basedir'].$title)) {
+ $imgdata=getimagesize($uploads['basedir'].$title);
+ preg_match('|.*/([^/]+)\.[^.]+|',$title,$alt);
+ $title = '<img src="'.$uploads['baseurl'].$title.'" width="'.$imgdata[0].'" height="'.$imgdata[1].'" alt="'.$alt[1].'">';
+ }
echo $before_title . $title . $after_title;
$output = $this->parse_output($instance);
I find this patch very useful, but I am not sure if this patch is safe (does not pose a security threat) and if it fits the wordpress plugin coding guidelines (if there are any).
Hi Patrick,
I’m having a few issue.
1.) aligning the text with the top of the image.
2.) Unable to eliminate “by Jerome Corsi” underneath the title and
3.) Reduce the space between the title and the description.
I’m using WP ver. 3.3.1
Can you help me….Thanks, Mark
Hello, great plug in.
How can i replace
[wpdiv id=”text” ] and [/wpdiv]
in function preg_replace()
My content is follow:
[wpdiv id=”text” ]
……………………………….
………………………………
……………………………..
[/wpdiv]
I use raw php code with sql on http://www.webinbangla.com/2012/05/recent-comments-on-wordpress/ for showing recent posts in WordPress without using plugins.
Patrick, Hi, and thank you for your work. I am not able to get the menu of options for controlling the length of post excerpts and other features of your plug in on my Akiraka template. In other words, I don’t get those 12 different options in my widget. Also, I did install the Default Thumbnail Plus and am having some success with getting thumbnails, but have not yet succeeded in getting your code to finetune that formatting into style.css. I tried putting it at the bottom, but nothing changed. Any thoughts? This would really add great visuality to our blog! Thank you!
Hi, I was wondering if there is a way to display just the thumbnail from the post but have it listed in 2 columns?
I currently have it as:
{THUMBNAIL}
Any ideas?
Thanks for your help!
Hi CJ,
It is possible but it needs to be done with CSS.
See this example: http://jsfiddle.net/Kf7UQ/
Hey Patrick! Great plugin! Use it all the time.
Quick question, the plugin seems to be stripping tags from the excerpts. It worked fine before but now it is not. Not sure if this was due to an update or what. The posts are formatted fine on the post page, but the plugin now ignores the space between paragraphs.
Any ideas? I’d appreciate!
Hi, loving your widget! Thanks for putting this together and sharing.
I’m having difficulty setting up the Recent posts to show only recent posts in particular category
Tried this:
{
“post_type”: “post”,
“posts_per_page”: ,
“orderby”: “date”,
“order”: “DESC”,
“category_name”: “build,entrepreneur,in-her-words,dream”,
“cat”: “3”,
“post__in”: [3]
}
and just this:
{
“post_type”: “post”,
“posts_per_page”: ,
“orderby”: “date”,
“order”: “DESC”,
“category_name”: “join”,
“cat”: “7”
}
But still pulling in the 3 three posts no matter what blog category page you’re on. Can you check out the site and advise where I might be going wrong?
Thanks in advance!
Hello Patrick Galbraith
I am using this Recent Post widget and want to show the tags too for all the posts. Can you pl help as i tried to look for the options and short codes given above to show the tag names but could not find to show the tags names given for the respective post.
Waiting for the reply.
Regards
Renu
Love this plugin. After much trouble shooting and checking to make sure everything was properly typed into the WP_Query I can’t get the results to be limited by a category.
I’ve tried all the suggestions listed above, and I’m using WP 3.4.1 and can’t seem to get the widget to limit the results to a category. I am using the plugin in different instance such as: Athletic Scores, School News, & Updates. How can I make this work without hard coding it in?
Really perplexed by this issue, you would think that it would just query results but thats the only issue I am having….not sure if the whole WP_Query is working properly for the widget might be the issue…
Interested in your thoughts Patrick. Really flexible plugin from what I have see!
{
“post_type”: “post”,
“posts_per_page”: 3,
“orderby”: “date”,
“order”: “DESC”
“cat”: “63”,
}
I am trying to float the img to the left of the title and excerpt – i tried adding the styles to the custom css – and the style.css and it did not work?
Is there away to do it in the – widget out put.
great plugin – thx!
Ooooo nice work! Did you ever add a Category Template Tag per Freddy’s comment?
Hi, I wanted to ask.. Do you have any tags like {CATEGORIES} or {CATEGORY} to display all the categories the post is filed under?
I would really want that, since PHP doesn’t work in the widget.
Hi Sam,
Have you tried using
in the Widget output template?
Make sure you are running version 1.0.7 or later.
Patrick
Hi,
I can’t get this to work on my website i use heatmap pro v5 wordpress theme.
when i drag the widget i can’t see the extra options like the thumb options and in the home page nothing is shown. any idea?
Hi Patrick,
Thanks a ton. It worked.
And, the plugin’s excellent. Thanks!
Hi, thanks for a great plugin.
I try to read through posts/comments for my solution but don’t find it.
What I like to achieve is to have control of the widget box height, so if set to 500px high and showing 10 posts with images, I want only 4 posts to be visible. A box slider allows me to scroll down to see the rest of the posts in the widget.
Is it a CSS coding to controll or limit the box size? Or a feature you could at in your widget?
Any tips other plugins available to control widget height as I like to control other widgets as well would be appreciated.
Best regards,
Tom
Added the following in the CSS
.widget_recent_entries {
overflow:auto;height:500px;
}
Partially solved my need, but top part of widget disappears and leaves a ugly bottom, when scrolled down to last post.
It works for now, but if anyone has suggestions, I gladly take it.
// Tom
Hi Tom,
Can’t help that much without seeing the site.
But you probably need to use something like this:
You will need to adjust the padding and margin to fit your needs.
Just what a excellent web site! Amazing. Thanks! Kim
If I were wanting to turn off the widget title completely, what would be the best way to do it?
Could I delete this from the recent-posts-plus.php?
$title = apply_filters( ‘widget_title’, empty($instance[‘title’]) ? ‘Recent Posts’ : $instance[‘title’], $instance, $this->id_base)
Also, does anyone experience issues with the 1st post not loading? My theme intermittently throws an ID related error. My premalinks are set to Post name; would changing it to default be a bad idea–break links and/or site?
As for my 1st question title=0 at the end of the shortcode took out the widget title like I wanted.
Still no leads as to why the most recent update will fail to load at random.
ERROR: It seems that the selected page ID’s are invalid
Hi Cole,
Can you please post the exact error that you are receiving. I don’t think it has anything to do with permalinks but you might want to make sure the post doesn’t have a blank permalink.
Patrick
Best Corporate Video Production Company in Bangalore and top Explainer Video Company in Bangalore , 3d, 2d Animation Video Makers in Chennai.
Thanks for fantastic share once again