Automatically display a default Post Thumbnail image, either the first image attached to a post, or set default images for specific categories, tags, or custom taxonomies. Supports custom fields to ease upgrading.
Download: http://wordpress.org/extend/plugins/default-thumbnail-plus
Thumbnail Selection Hierarchy
The hierarchy below determines what thumbnail will be chosen, in other words the plugin first checks if the user has manually set a featured image. If not then it checks if it has a custom field containing an attachment id, and so on. Once the plugin gets to the last step if no default thumbnail image is set then no post thumbnail will be displayed.
- Featured Image
- Custom Field
- Image Attachment
- Embedded image
- Embedded video
- Category/Tag/Taxonomy Thumbnail
- Default Thumbnail
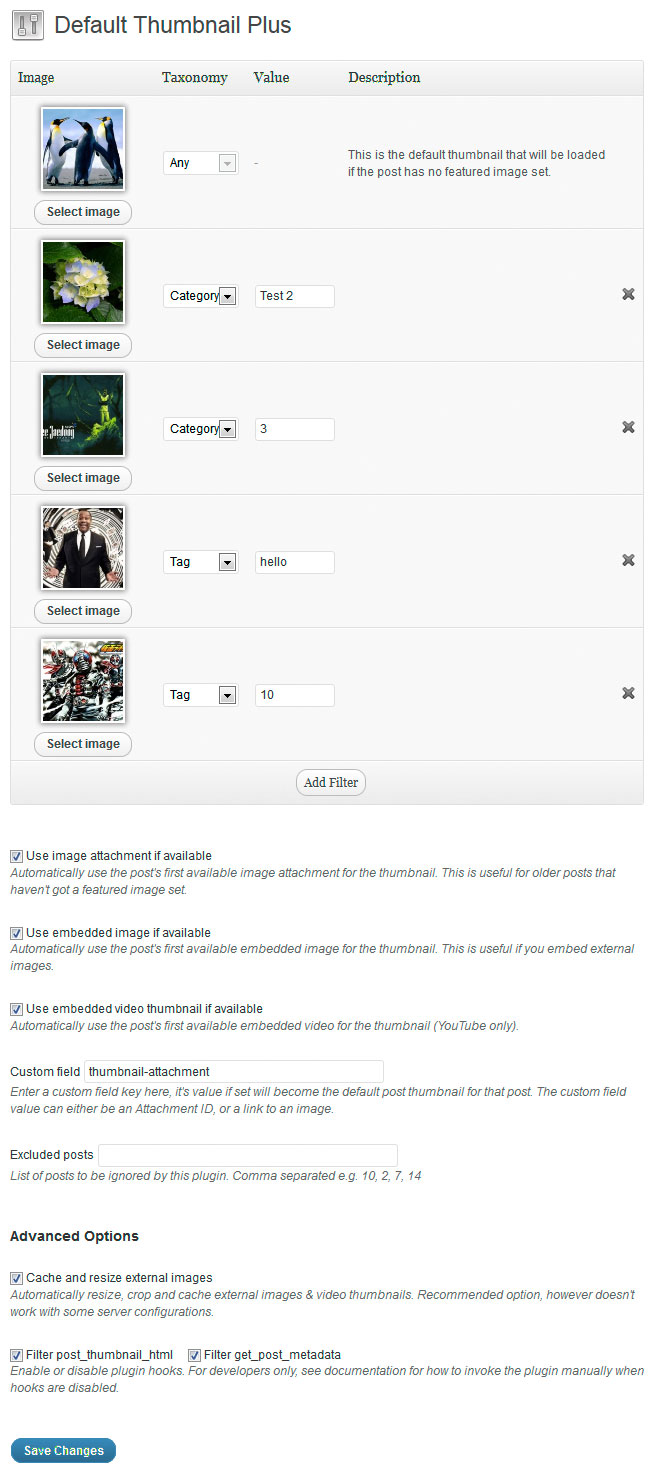
Add Filter (Category/Tag/Taxonomy Thumbnail)
You can add filters which allow you to select a thumbnail for a specific category, tag, or custom taxonomy. The value field is required and must contain either a comma separated list of slug, id, or title for a existing category, tag, or custom taxonomy. Any post that does not have a post-thumbnail set and has the specified tag, or is a member of the category or taxonomy will show the default thumbnail specified.
Use image attachment if available
Automatically use the post’s first available image attachment for the thumbnail. This is useful for older posts that haven’t got a featured image set.
Custom Field
Enter a custom field key here, it’s value if set will become the default post thumbnail for that post. The custom field value can either be an Attachment ID, or a link to an image.
Note: If the custom field value contains a link to an image it will output a simple image tag and attempt to populate the width and height attributes. However the aspect ratio may not match other thumbnails. The plugin does not check if the image exists or is of valid type or size.
Use embedded image if available
Automatically use the post’s first available embedded image for the thumbnail. This is useful if you embed external images.
Note: This option does not work with has_post_thumbnail() or get_post_thumbnail_id(). If the “cache external images” option is set then the plugin will automatically resize, crop the image and store a local copy.
Use embedded video if available
Automatically use the post’s first available embedded video for the thumbnail (YouTube only).
Note: This option does not work with has_post_thumbnail() or get_post_thumbnail_id(). If the “cache external images” option is set then the plugin will automatically resize, crop the image and store a local copy.
Excluded posts
List of posts to be ignored by this plugin. Comma separated e.g. 10, 2, 7, 14.
Note: These posts may still display a thumbnail if one has been set manually (using the “Set featured image” button on the post page).
Functions
The following functions work to directly return post thumbnail even if the plugin hooks have been disabled. This allows you to disable the filters and call the plugin manually. This should only be used if you are creating a custom theme and can ensure that DefaultThumbnailPlus is installed.
dpt_post_thumbnail_id($post_id, $size = null, $attr = ”)
Returns the post thumbnail ID. Doesn’t work with embedded images.
dpt_post_thumbnail_html($post_id, $size = null, $attr = ”)
Directly calls the default post thumbnail function. Works the same as calling get_the_post_thumbnail().
dpt_post_thumbnail_src($post_id, $size = null)
Returns href to post thumbnail image.
Why can’t I see any thumbnails with my custom theme?
A number of themes use has_post_thumbnail() to check if a post thumbnail exists before calling the_post_thumbnail() to display the thumbnail. The problem with this is that thumbnails that are linked to directly (either external images or video thumbnails) won’t return correctly for this check and therefore may not show.
To fix this issue you will need to look for the following code in your theme:
if(has_post_thumbnail()) {
the_post_thumbnail(...);
}
And simply remove the call to has_post_thumbnail() so you are left with this:
the_post_thumbnail(...);TwentyEleven
The header only works with image attachments, i.e. embedded images/video thumbnails won’t show.
The header attachment width also has to be greater than the custom-header width option (default 1000px). This is generally a good thing though since it prevents low resolution images from displaying in the header.
WooThemes
WooThemes call a function called woo_image() rather than using the default WordPress functionality. This causes the default post thumbnail to never show.
So to fix this you need to override the woo_image() function with a custom implementation that reverts to using WordPress’s in-built functions. To do this paste the following code into the TOP of the themes functions.php file found in /wp-content/themes/your_themes_name after the opening <?php tag.
//Override the default woothemes image function and revert to using the default wordpress function.
if ( ! is_admin() && ! function_exists('woo_image')){
function woo_image($args) {
global $post;
$size = null;
$attr = array();
$before = '';
$after = '';
$class = '';
if ( !is_array($args) )
parse_str( $args, $args );
extract($args);
if(empty($id))
$id = $post->ID;
if(isset($width) && isset($height))
$size = array($width, $height);
$attr['class'] = 'woo-image '.$class;
if(isset($alt))
$attr['alt'] = $alt;
$output = $before . get_the_post_thumbnail($id, $size, $attr) . $after;
if($return == TRUE)
return $output;
else
echo $output;
}
}
The downside is that it won’t recreate all of woo_image()’s features. However it shouldn’t cause issues with most themes.

I was very interested in this plugin as it was trying to do exactly what I was trying to do, namely to get post thumbnails on the basis of image attachment or a default. The plugin does not recognize images that are linked to an external site (e.g. flickr.com). So even if there is an image present, the plugin chooses the default image. Could you help in this regard please? I am an absolute newbie in php.
Any hints on how to get this to work with arras theme? Looks snappy really want to use it, but for some reason its having zero effect on my blog.
Because that theme has its own custom get_thumbnail function you will need to modify the theme to make it work.
In the file arras/library/thumbnail.php change the arras_get_thumbnail() function on line 73 to this:
Sweet! Looks like that solution is working like a charm. I’ll let you know if anything ends up being broken – but so far, nope!
Glad it is working just remember if you update the theme you will need to re-apply the fix.
Great plugin and I have it working on one site, but on another site I have running a different theme (Instinct – http://newwpthemes.com/instinct-free-wordpress-theme/) it doesn’t work. I imagine there is a coding change like the one above to fix it but I’m not handy with coding to be able to fix it. Any ideas?
The problem with that theme is that it checks if the post has a thumbnail before displaying it using the has_post_thumbnail() function. Since the post technically doesn’t have a thumbnail set nothing will show. You can fix it by modifing the theme files (post.php, post-single.php, etc…) and change this:
Basically just remove the if statement that checks has_post_thumbnail(), so it becomes this:
Hi
Ive created a theme from scratch and its fairly clean and basic. When i install your plugin it works on the admin panel but i cannot see the result being rendered in the site face.
can you please help me?
Thank you
Hi Aaron,
Make sure you aren’t calling has_post_thumbnail() before the displaying the thumbnail since has_post_thumbnail() will return false.
if(has_post_thumbnail()) {the_post_thumbnail(...
Otherwise there isn’t much I can do unless you send me your theme’s files.
Patrick hey, this is the plugin that I’ve been looking high and low for, but I couldn’t get it to work with the theme that I’m currently using, the theme’s name is Mingle. I hope you can point me to the problem, and thanks in advance.
My problem is the selected default image does not show and when clicked on to show the image gets a 500 error, the image folder is in the plugin folder and has a default in it but that doesn’t show either… what am i doing wrong
Hi Jonathan,
It sounds like a theme related issue can you tell me what theme you are using or if it a paid theme can you post the code from the theme that calls the_post_thumbnail(…).
Hey Patrick,
I swore I hit submitted, but I guess the comment didn’t show up. So here I go again…lol. So I’ve been searching high and low for a plugin like this one, and I’m glad that I found it, but the problem is that I can’t get it to work on my theme, the theme’s name is Mingle. I have tried using ID, slugs and title for the value but it still doesn’t show up. Can you point me to the problem? And thanks in advanced.
Can you point me to the problem? And thanks in advanced. 
Hi Kalybm,
Your comments weren’t shown because it was flagged as spam by Akismet.
I can’t give you specific advice because your theme is a paid one (and I can’t get access to the source).
Make sure the theme isn’t calling has_post_thumbnail() before the displaying the thumbnail since has_post_thumbnail() will return false.
if(has_post_thumbnail()) {the_post_thumbnail(...
Unfortunately I can’t override the has_post_thumbnail() check since WordPress doesn’t provide that option to plugin developers.
Hey, great plugin! When a post has an attachment that is not an image (e.g., a PDF file), no thumbnail is shown.
I’m trying out your plugin on our site but it’s not working quite like I expect. It seems to pull images from elsewhere on the page that the post appears on.
http://test.advocatemag.com/category/blog-post/
I’m calling the post thumbnails in the Facebook Like button (search the source for fblike) and if you look down the the post for “Crime alert: Police seek help identifying aggravated roberry suspects ” it’s pulling the image of the author shown on the sidebar. Similar issues elsewhere.
On a post that has no thumbnail, because it’s a video, (“Advocate video: Tiramisu Restaurant “) it actually pulls a thumbnail from the code that generates the grids of video thumbnails below.
Any ideas?
Thanks!
Kermit Woodall
Correction… the video post DOES have a featured image thumbnail and there’s something wrong in my code. Hang on while I diagnose this before you waste your time. I think I’m calling the wrong function for showing post thumbnail.
Kermit Woodall
Ok…I did have some bad code in there but have fixed that. Now I’m just not getting any result from using the plugin. No fallback to a default thumbnail and no finding the first image.
http://test.advocatemag.com/category/blog-post/
This code, below, is what I use to get the thumbnail link.
Kermit Woodall
`
<span class='st_fblike_hcount' st_url='’ st_title=’
‘ st_image=’
‘ st_summary=’
‘ displayText=’share’>
`
[code]
<span class='st_fblike_hcount' st_url='’ st_title=’
‘ st_image=’
‘ st_summary=’
‘ displayText=’share’>
[/code]
Sorry…I’m trying to get the code to show up here and none of the tags seems to work here.
$large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id(), ‘large’);
echo $large_image_url[0];
I’ve tried just the PHP code w/out any tags to see if this will work.
Kermit Woodall
http://kermitwoodall.com
Hi. I had requested earlier if the plugin will pull in thumbnails even if the image linked in the post is from an external site like flickr/picasa. Currently even if there is an image link, the default image is used as thumbnail. Is there any code I can change to get this working, please.
Hi, i am trying to make the plugin work with the Evolution theme which has a piece of code like this in the home template:
Following your suggestions above i removed the “if” statement. This gives a partial result: empty boxes are showing next to the posts, but i cannot see the images that i assigned with the plugin. Do you have any hint about this?
Hi Lilliz,
Can you paste the code example to http://pastebin.com/ and post the link because WordPress stripped all your code from the comment.
Hi there… I was using your plugin to see if it would work for one of my clients and I ran into a problem with the Builder theme engine from iThemes. It’s a known problem on their end. Quote:
Problem: Any time Builder’s editors show a Thickbox dialog (delete confirmation, module editors, etc), the dialog will be broken and appear as an empty white box that flows into the top of the browser window.
Cause: The plugin enqueues WordPress’ built-in media-upload script on all admin pages (not just its own). Since the media-upload script modifies all uses of Thickbox (also built into WordPress), this causes the Thickboxes in Builder to be broken.
Is this a known issue that can be taken care of in an update?
Thanks!
-Anthony Navarro
http://thewpdojo.com
Hi Anthony,
It sounds like the plugin you are using is incorrectly enqueueing scripts outside its own page which is causing issues.
I don’t think there isn’t much I can do to fix that.
Hey Hey.
I think I’ve struck gold with your plugin. I think it is what I’ve always been trying to do but never could find an eloquent way to implement it.
I’m having troubles though integrating it with a widget I have.
Essentially what the widget does is display recent posts and you have the option to display them with or without thumbnails. If you choose ‘with’ it pulls the featured image if there is one, otherwise it simply shows a blank spot where the image should be.
The site I am building will be used by people who do either do not want to be bothered to upload an image for each post or won’t remember how and thus I’d love to have default thumbnail images to be able to use.
The code for the widget can be found here: http://pastebin.com/dTXMnzxa
But the piece of code that I think I’m having trouble with can be found here: http://pastebin.com/rUaidSAd
I’ve tried removing the “&& has_post_thumbnail” portion, so it isn’t validating against whether or not the post has a thumbnail, which is obviously doesn’t, but still can’t get it to work.
I didn’t know if “get_the_post_thumbnail” was the right function to be using, or if it is because no category information is being passed to the widget function.
I know this is a very specific question but I’ll most definitely donate to the plugin (and you) if I can get it working.
Any help would be appreciated, but if it isn’t possible I understand.
oh, not that it matters, but so you can see how it is visualized, this is the theme that I’ve used as a base for what I am doing: http://studiomw.co.uk/demo/ecclesia/
Turns out I can’t seem to pull the images anywhere in my theme, even just in an individual post.
I must be an idiot.
Hi Kevin,
Didn’t get notified about your comment for some reason
Have you worked out the issue? Let me know if you have any problems with the plugin.
Patrick
Also Kevin have you had a look at my other plugin Recent Posts Plus http://www.pjgalbraith.com/2011/08/recent-posts-plus/ I built it to work with Default Thumbnails Plus and it may help you with your recent posts widget.
Patrick.
Thanks for the reply.
Once I got your message this morning I decided to play around more.
I didn’t know that plugin existed but have bookmarked it for future use when I have a site that doesn’t have a similar function already.
I realized that what was happening is that the Default Thumbnail plugin wasn’t liking the category slug, so I tried using the cat id and that didn’t work either, what did end up working was the actual cat name, which I never thought to try as typically it doesn’t work and the others do.
Anywho, I got it working by calling get_the_post_thumbnail so all is good.
I’ll donate a bit when my next payment comes in from my client for this work.
Cheers,
Kevin
Thanks for the great plugin! Finally got it working.
Is it possible to extract thumbnails from externally linked images? Some of my posts contains all photos from Flickr and non uploaded directly into the Media Library.
Hi Patrick, thanks for designing this plugin, it’s exactly what I’ve been looking for! I’m having some difficulty making it work with Suffusion theme, though – any help you can give me would be hugely appreciated. Thanks in advance.
Thank You!!!
I’ve been looking for a plugin that did this since FOREVER!
Didn’t work straight away for me on my custom theme, but your advice above was spot on about “if(has_post_thumbnail()) {”
Again, thanks!
Hi great plugin, just one question as it doesn’t seem to work down the category hierarchy ie I would like to set a default thumbnail for a parent category and have all the children inherit that thumbnail too. Is this possible, or could each filter at least accept a comma separated list of slug/ids etc to save creating a filter for each parent and one for each of the children too? Cheers.
Also, next question I have just realised I am using the post_thumbnail in certain situations to create a background image. Any idea how I can get the url of the default thumbnail your plugin uses rather than the call to get_post_thumbnail, am currently using wp_get_attachment_image_src for the ones that do have a thumbnail set. Cheers (x2!)
Hi Rory,
The answer to your first question is that it uses the is_object_in_term function to check the category or tag I can’t remember if this function supports checking up the hierarchy (it probably doesn’t). See http://codex.wordpress.org/Function_Reference/is_object_in_term. I will add the option to add a comma separated list in the next update.
At the moment you can only call get_post_thumbnail() which returns an image tag I assume you want to get the src of the image that is returned I will add a function for that as well in the next update.
Patrick
Ok check out the latest dev snapshot I have implemented the changes listed above https://github.com/patrickgalbraith/Default-Thumbnail-Plus/zipball/master
Comment
Patrick, this is an awesome plugin. Thank you very much. It saved me the work of coding something similar (but much, much, much less polished) to get category images.
I do have a question/suggestion for future releases. I’ve got one category that gets lots of posts on my site (http://www.gnomestew.com). For that category, we’ve got many images to use. If the plugin randomly selected (or selected from the images in order) from multiple images with the same category listing, that would be an amazing feature. I’m not sure how much utility it would have to most people, but it is a thought.
Once again, thank you for the already incredible plugin!
– JOhn
Hi John,
There is a multi-image branch on github here https://github.com/patrickgalbraith/Default-Thumbnail-Plus/tree/multi-image you might want to have a look at. The patch was made by Phuc PN. Truong. I haven’t tested it yet so it may need tweaking.
Patrick
Patrick, multi-image patch by Phuc PN is working properly! Can you add this feature in your plugin?
Thank you for the plugin. I’m using TheCotton Theme by Pexeto. I believe that something in the theme is preventing it from allowing the plugin to work properly. It recognizes a featured image properly, but without that…nada. I’m hoping to pull the thumb
Great looking plugin, Patrick, but it looks like I have the same issue as others. I’ve added an image for ‘no image’ and one for a category, neither are showing. Can you advise what part of the theme I need to change to make it work. Happy to donate too
Update: No assistance required now. Regards…
Update: No assistance required now, regards…
Very exciting plugin. It will solve a slew of issues if I can get it going!
Can i get some help with the immersion theme? http://pixelthemes.net/immersion/
I’ve located all instances of has_post_thumbnail (content.php, content-image.php, includes/content-.php, & includes/content-image.php) and removed the if statement and can’t seem to affect a change.
Hi R Op,
Sorry there isn’t really anything I can do since that is a paid theme and I can’t get access to the source code.
Hi Patrick, I doesn’t work with 2011 theme.
Hi Andrey,
Can you let me know what the issue is?
I only found one small bug but that is fairly minor. The images show up fine for me on my test server.
Patrick
Patrick, your plugin doesn’t work with the Twenty Eleven theme.
Hi Peter,
Can you let me know what the issue is?
I only found one small bug but that is fairly minor. The images show up fine for me on my test server.
Patrick
I would like to use your plugin but find it’s not working on the responsive themes I’m using. They don’t post_thumbnail but instead use get_post_thumbnail_id … would it be possible for your plugin to support that as well?
Hi Kermit,
Give the latest development snapshot from Github a shot.
It supports get_post_thumbnail_id() but it hasn’t been thoroughly tested yet.
http://github.com/patrickgalbraith/Default-Thumbnail-Plus/zipball/master
Patrick,
It seems to work well, except, that if there is an actual Featured Image already set it still overrides that.
All the posts referenced in the slideshow at the top of this page have a featured image set.
http://newsite.advocatemag.com/
Kermit Woodall
Oops! Found one more bug. I cannot ‘Select Image’ when I try to change the default thumbnail in the settings for DTP. I can click that button all I want but nothing results.
Kermit Woodall
Hi Patrick,
My 2011 theme doesn’t show thumbnails at all. Also I tried to upload standard thumbnail for the case when a post doesn’t have pics, it doesn’t receive this thumbnail.
Hi Andrey,
Yeah the 2011 theme uses a different method for showing thumbnails.
The current next version 1.0.2 will fix this you can help test it. It is available here: http://github.com/patrickgalbraith/Default-Thumbnail-Plus/zipball/master
Let me know if you have any issues.
Patrick
Hey Patrick,
Your plugin looks perfect for my site where I have a bunch of old posts and new posts in a category that won’t have featured images.
But I can’t get it to work with my theme, even after deleting the has_post_thumbnail() check. Here’s the code for a search results page. Any suggestions?
http://pastebin.com/RqteuXHv
Hi Debbie,
Yeah this is caused by an issue that will be fixed in the next version. Please try out the development snapshot here http://github.com/patrickgalbraith/Default-Thumbnail-Plus/zipball/master It is a currently beta so let me know if you find any bugs.
Patrick
Thanks Patrick. Just installed and it works! I’ll let you know if I discover anything wonky.
Hi.
Thank you very much for making this plugin!! It’s really cool!
Usually I only copy the images in Word doc. and then paste them on WordPress…
Do you know if there is anyway that I can make thumbnails for the first image I “paste” on every posts?
Thanks again!
Hi GourmeSY,
Can you update to 1.0.2.2. The new version has a option called “Use embedded images if available” which you should enable and should fix your issue.
Thanks! I tried that but it doesn’t work….
I’m not sure whether the images i used are embedded or not.
I have a second blog on other website. After I finished a post, I copy the entire post and paste it on WordPress.
When people click on the image, it brings them straight to my second blog.
Could you send me a link to the blog.
Also let me know what theme you are using since not every theme supports that option.
My website is http://gourmesy.erufa.com/
and I am using “Glossy Stylo”.
Thank you!!
Hi GourmeSY,
What plugin are you using to display “Related posts”?
Also the food on your blog looks really tasty
Hi Patrick,
I can’t still save default thumbnail with your new version(2011 theme).
Hi Andrey,
Can you link me to your blog so I can see the issue.
Thanks
I’m using “Related Posts Thumbnails”.
Thank you!! Heheee:DD
Hi GourmeSY,
Unfortunately that plugin uses a method called get_post_thumbnail_id() which doesn’t work with embedded thumbnails.
See my comment below for fix
Oops made a mistake see updated code below.
I tried $image = dpt_post_thumbnail_src( $post->ID, $poststhname );
doesn’t work…><~
Hi GourmeSY,
Sorry here is the updated version:
Replace this on line 254:
With this:
Thanks a lot, Patrick!!!!!!!
It works like magic!!! Thank you very much for your help and patience.
I really really appreciate it!! >3<
No problem.
Make sure you upgrade the plugin to 1.0.2.3 when it becomes available since I found a small bug that may cause some images to show as white the first time they are loaded (however it works once page is reloaded so it’s not a big issue).
Got that!
Thanks! It’s really a great plugin!
That’s a sharp way of thinking about it.
I’d like to know whether anybody seen of DietOramy diet plans regime (google to learn more)? I’ve seen of it from a friend who already lost lots of extra fat, but he’s kind of a fanatic, so is there anybody ordinary out there :O to testify the? particular capability of this diet plans regime?
Your post has moved the debate fodarwr. Thanks for sharing!
Funnily enough, I was just thinking before I got to the last paragraph, that Polish ability could be explained by the existence of lots of mountains to climb in Poland. It would be amazing if a Brit was one of the elite.