An advanced version of the WordPress Recent Posts widget, allows display of thumbnails, post excerpt, author, comment count, and more. Provides options to trim the title and override the post order and type. Also includes a simple template parser so you can override the default output.
Download: http://wordpress.org/extend/plugins/recent-posts-plus

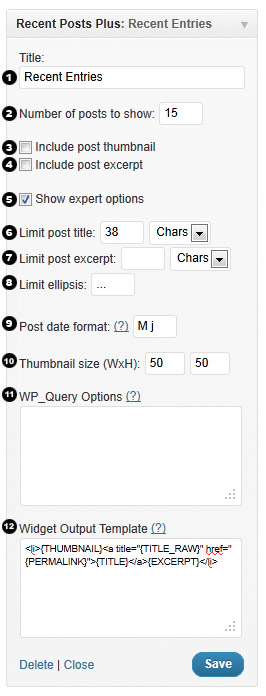
1: Title
Default: Recent Posts
This field sets the title of the widget. It works the same as every other widget.
2: Number of posts
Default: 5
Changes how many posts are displayed in the widget. Enter ‘-1′ to display all posts.
3: Include post thumbnail
Default: no
Displays the post thumbnails of each post.
If this option is hidden you may not have a theme with post-thumbnails enabled. You can manually enable and add post-thumbnails to each post or you can download the Default Thumbnail Plus plugin automatically display a default image.

4: Include post excerpt
Default: no
Displays the post excerpt of each post.
5: Show expert options
Default: no
Show/hide the expert options panel. These options should be used with more care.
6: Limit post title
Default: (no limit)
Limits the numbers of characters or words to display of each posts title.
Example: For the post title “Look at this title” setting this option to 7 chars would result in “Look at…”
7: Limit post excerpt
Default: (no limit)
Limits the numbers of characters or words to display of each posts excerpt.
8: Limit ellipsis
Default: …
Sets the string to append to post titles or excerpts that have been shortened.
9: Post date format
Default: M j
Sets the PHP date format to use when displaying the post date.
See http://php.net/manual/en/function.date.php for overview of the options available.
Note: the date format can be overriden in the output template, which allows for multiple date formats in one entry, see section “12: Widget output template”.
10: Thumbnail size
Default: 50 x 50
Sets the size of the post thumbnail in pixels.
11: WP_Query options
This is an advanced option that modifies what posts are shown in the widget. This option specifies extra arguments to use in the WP_Query request and as such is very flexible even allowing this widget to show pages rather than posts, show oldest posts first, or filter posts by tag or category. The WP_Query options must be specified in valid JSON format (validate here http://jsonlint.com/).
These are the default args that are sent to WP_Query:
{
"post_type": "post",
"posts_per_page": <same as Number of posts setting>,
"orderby": "date",
"order": "DESC"
}
List of options:
{
"post_type": "post", //post, page, revision, attachment, any
"post_status": "publish", //publish, pending, draft, auto-draft, future, private, inherit, trash, any.
"posts_per_page": "5", //overrides number of posts setting
"offset": "3", //number of posts to skip over
"post__in": [2, 3, 4], //only show posts 2, 3 and 4
"post__not_in": [2, 3, 4], //exclude posts 2, 3 and 4
"ignore_sticky_posts": "1", //ignore sticky posts or not. Default value is 0, don't ignore (requires WordPress 3.1+).
"caller_get_posts": "1", //ignore sticky posts or not. Deprecated as of Version 3.1 in favor of 'ignore_sticky_posts'.
"author": "1", //author ID
"author_name": "john", //post author's name, use 'user_nicename' (NOT name)
"orderby": "date", //none, ID, author, title, date, modified, parent, rand, comment_count, meta_value, meta_value_num
"order": "DESC", //ASC or DESC
"tag": "cooking,baking", //display posts that have "either" of these tags
"tag": "bread+baking+recipe", //display posts that have "all" of these tags
"tag_id": "13",
"cat": "1, 2, -3", //category ID 1, 2 but not 3
"category_name": "articles,news",
"year": "2011",
"meta_query" : [] //see below
}For a full listing see http://codex.wordpress.org/Class_Reference/WP_Query
Ordering by custom fields
You can change the sort order to be based on a specified custom field using meta_value and meta_value_num as the orderby option.
Note: The difference between meta_value and meta_value_num is that the meta_value_num is sorted as a numeric value (i.e. meta_value would be ordered as a string e.g. 1, 3, 34, 4, 56, 6 whereas meta_value_num would be 1, 3, 4, 6, 34, 56).
The following example would order posts by custom field rating showing in order of highest rated to lowest rated.
{
"meta_key": "rating",
"order": "DESC",
"orderby": "meta_value_num"
}Utilizing the meta_query option
Note: This option requires WordPress 3.1+
Filter or show posts with a certain custom field value using the meta_query option.
The following example would display posts with a custom field called mood with a value of happy:
{
"meta_query": [
{
"key": "mood", //Custom field key
"value": "happy", //Custom field value
"type": "CHAR", //Custom field type. Possible values are 'NUMERIC', 'BINARY', 'CHAR', 'DATE', 'DATETIME', 'DECIMAL', 'SIGNED', 'TIME', 'UNSIGNED'
"compare": "=" //Operator to test. Possible values are '=', '!=', '>', '>=', '<', '<=', 'LIKE', 'NOT LIKE', 'IN', 'NOT IN', 'BETWEEN', 'NOT BETWEEN'
}
]
}The following example would display posts if they have a custom field rating of between 5 and 10 or if they have a custom field mood with a value of happy:
{
"meta_query": {
"relation": "OR", //Possible values are 'AND', 'OR'
"0": {
"key": "rating",
"value": [5, 10],
"type": "NUMERIC",
"compare": "BETWEEN"
},
"1": {
"key": "mood",
"value": "happy",
"type": "CHAR",
"compare": "="
}
}
}12: Widget output template
This is an advanced option that modifies the output of the widget. You can modify the output with template tags and add custom classes or tags for styling.
By default the widget outputs posts in this format:
<li>
{THUMBNAIL}
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can modify the output by including the following template tags:
{ID} The post ID
{THUMBNAIL} The post thumbnail IMG tag if it exists, otherwise nothing
{TITLE_RAW} The post title
{TITLE} The post title, will be trimmed if it exceeds "Option 6: Limit post title chars"
{EXCERPT_RAW} The post excerpt
{EXCERPT} The post excerpt, will be trimmed if it exceeds "Option 7: Limit post excerpt chars"
{PERMALINK} The post permalink url
{DATE} The post date, the format is defined by the "Option 9: Post date format" setting
{DATE[php_date_format]} As of 1.0.4: Customized date format which overrides the default date format setting. E.g. {DATE[l jS F Y]} would display like "Monday 1st January 2011"
{AUTHOR} The post author name
{AUTHOR_LINK} The post author website url
{AUTHOR_AVATAR} As of 1.0.7: Displays the author's avatar if available
{COMMENT_COUNT} The total number of comments, Trackbacks, and Pingbacks for the post
{META[name]} As of 1.0.5: Displays the value of the specified custom field. E.g. {META[Currently Reading]} or {META[Rating]}. Note: Only returns the first result.
{ELLIPSIS}...{/ELLIPSIS} As of 1.0.9: Overrides option "8: limit ellipsis" for the excerpt.
You can use other templates tags within the {ELLIPSIS} tags but not PHP and it will only be appended to the excerpt if it is truncated.
Example: {ELLIPSIS}... <a href="{PERMALINK}">(more)</a>{/ELLIPSIS}
Using raw PHP in the Widget output template
As of 1.0.7 you can add raw PHP code to the widget output template.
Note: This will require the PHP code you enter to be run though eval which will likely have a small performance penalty. However if you don't enter any PHP code eval will not be run. Be careful not to give untrusted users permission to modify widget settings since it could be a potential security risk.
The following example displays the author's avatar at 32px size:
<li>
<?php echo get_avatar(get_the_author_meta('user_email'), 32); ?>
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can access some of the existing template tag values with the $widget_ouput_template_params array e.g. $widget_ouput_template_params['{ID}'] contains the current posts ID.
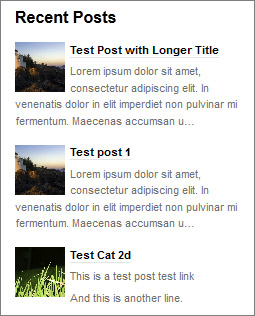
Examples of Styling the Output
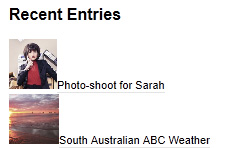
The look of the widget output depends a lot on what theme you are using. By default the output looks somewhat like the image below. Thankfully we can improve this with very little effort and a few additions to your themes stylesheet.

The first thing you need to do is go to Appearance -> Editor and select the Stylesheet option on the right (it should be selected by default but just make sure). After that paste one of the following styles at the bottom of the stylesheet depending on the look you want.
Note these are just basic examples you can do a lot more with more with CSS. These examples also depend a lot on the theme you are using, more complex themes may require additional styling. Hopefully these examples can point you in the right direction.

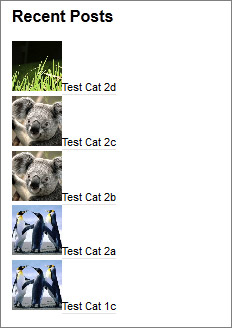
.widget_recent_entries li {
clear: both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: text-top;
margin: 0 5px 0 0;
}
.widget_recent_entries li {
clear: both;
margin: 15px 0;
}
.widget_recent_entries .wp-post-image {
float: left;
margin: 0 5px 0 0;
}
.widget_recent_entries li p {
margin-top: 5px;
color: #707070;
}
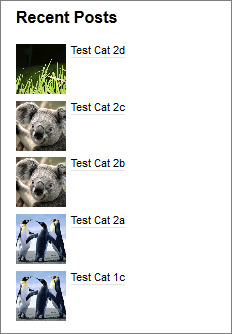
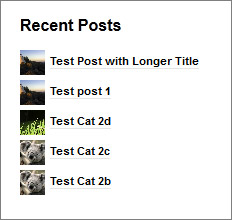
.widget_recent_entries li {
clear:both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: middle;
margin: 0 5px 0 0;
}The above example has the thumbnail size set to 25px x 25px.

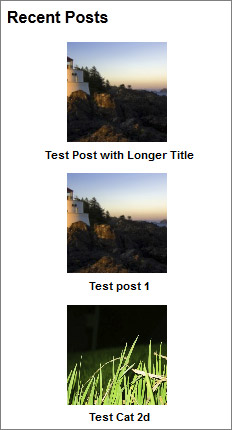
.widget_recent_entries li {
clear:both;
margin: 10px 0;
text-align: center;
}
.widget_recent_entries .wp-post-image {
margin: 0 5px 0 0;
}
.widget_recent_entries li a {
display: block;
}The above example has the thumbnail size set to 100px x 100px.
COMMENTS
PINGBACKS