Automatically display a default Post Thumbnail image, either the first image attached to a post, or set default images for specific categories, tags, or custom taxonomies. Supports custom fields to ease upgrading.
Download: http://wordpress.org/extend/plugins/default-thumbnail-plus
Thumbnail Selection Hierarchy
The hierarchy below determines what thumbnail will be chosen, in other words the plugin first checks if the user has manually set a featured image. If not then it checks if it has a custom field containing an attachment id, and so on. Once the plugin gets to the last step if no default thumbnail image is set then no post thumbnail will be displayed.
- Featured Image
- Custom Field
- Image Attachment
- Embedded image
- Embedded video
- Category/Tag/Taxonomy Thumbnail
- Default Thumbnail
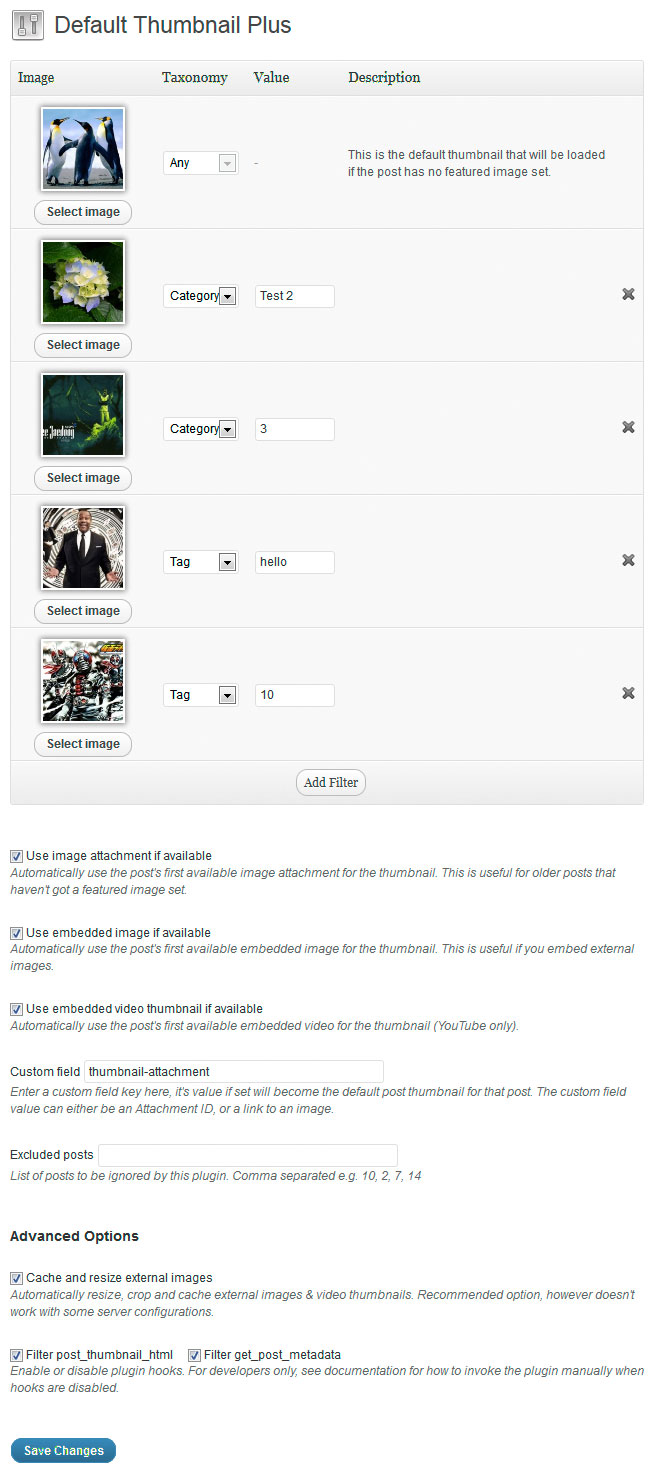
Add Filter (Category/Tag/Taxonomy Thumbnail)
You can add filters which allow you to select a thumbnail for a specific category, tag, or custom taxonomy. The value field is required and must contain either a comma separated list of slug, id, or title for a existing category, tag, or custom taxonomy. Any post that does not have a post-thumbnail set and has the specified tag, or is a member of the category or taxonomy will show the default thumbnail specified.
Use image attachment if available
Automatically use the post’s first available image attachment for the thumbnail. This is useful for older posts that haven’t got a featured image set.
Custom Field
Enter a custom field key here, it’s value if set will become the default post thumbnail for that post. The custom field value can either be an Attachment ID, or a link to an image.
Note: If the custom field value contains a link to an image it will output a simple image tag and attempt to populate the width and height attributes. However the aspect ratio may not match other thumbnails. The plugin does not check if the image exists or is of valid type or size.
Use embedded image if available
Automatically use the post’s first available embedded image for the thumbnail. This is useful if you embed external images.
Note: This option does not work with has_post_thumbnail() or get_post_thumbnail_id(). If the “cache external images” option is set then the plugin will automatically resize, crop the image and store a local copy.
Use embedded video if available
Automatically use the post’s first available embedded video for the thumbnail (YouTube only).
Note: This option does not work with has_post_thumbnail() or get_post_thumbnail_id(). If the “cache external images” option is set then the plugin will automatically resize, crop the image and store a local copy.
Excluded posts
List of posts to be ignored by this plugin. Comma separated e.g. 10, 2, 7, 14.
Note: These posts may still display a thumbnail if one has been set manually (using the “Set featured image” button on the post page).
Functions
The following functions work to directly return post thumbnail even if the plugin hooks have been disabled. This allows you to disable the filters and call the plugin manually. This should only be used if you are creating a custom theme and can ensure that DefaultThumbnailPlus is installed.
dpt_post_thumbnail_id($post_id, $size = null, $attr = ”)
Returns the post thumbnail ID. Doesn’t work with embedded images.
dpt_post_thumbnail_html($post_id, $size = null, $attr = ”)
Directly calls the default post thumbnail function. Works the same as calling get_the_post_thumbnail().
dpt_post_thumbnail_src($post_id, $size = null)
Returns href to post thumbnail image.
Why can’t I see any thumbnails with my custom theme?
A number of themes use has_post_thumbnail() to check if a post thumbnail exists before calling the_post_thumbnail() to display the thumbnail. The problem with this is that thumbnails that are linked to directly (either external images or video thumbnails) won’t return correctly for this check and therefore may not show.
To fix this issue you will need to look for the following code in your theme:
if(has_post_thumbnail()) {
the_post_thumbnail(...);
}
And simply remove the call to has_post_thumbnail() so you are left with this:
the_post_thumbnail(...);TwentyEleven
The header only works with image attachments, i.e. embedded images/video thumbnails won’t show.
The header attachment width also has to be greater than the custom-header width option (default 1000px). This is generally a good thing though since it prevents low resolution images from displaying in the header.
WooThemes
WooThemes call a function called woo_image() rather than using the default WordPress functionality. This causes the default post thumbnail to never show.
So to fix this you need to override the woo_image() function with a custom implementation that reverts to using WordPress’s in-built functions. To do this paste the following code into the TOP of the themes functions.php file found in /wp-content/themes/your_themes_name after the opening <?php tag.
//Override the default woothemes image function and revert to using the default wordpress function.
if ( ! is_admin() && ! function_exists('woo_image')){
function woo_image($args) {
global $post;
$size = null;
$attr = array();
$before = '';
$after = '';
$class = '';
if ( !is_array($args) )
parse_str( $args, $args );
extract($args);
if(empty($id))
$id = $post->ID;
if(isset($width) && isset($height))
$size = array($width, $height);
$attr['class'] = 'woo-image '.$class;
if(isset($alt))
$attr['alt'] = $alt;
$output = $before . get_the_post_thumbnail($id, $size, $attr) . $after;
if($return == TRUE)
return $output;
else
echo $output;
}
}
The downside is that it won’t recreate all of woo_image()’s features. However it shouldn’t cause issues with most themes.

Hello, I really love this plugin and would save me trouble but I am having one major issue. Everytime I try to upload an image…once it is done uploading and crunching…when it comes to saving the image (or should I say clicking the button that says enter post) I click on the button and then it shows me a blank white box. I have tried repeatedly and don’t know why this is happening. Thanks ….I am using FashionNLifestyle designed by BGlam, Fashion Themes and made free by Womens Perfume(that’s what it says on the footer).
Unfortunately this doesn´t work, when I use a thumbnail from Next Gen Gallery Plugin for my posts …
I’m using woothemes n it doesn’t work
Hi there – thanks for working on the plugin. My question is… is the plugin supposed to work with “Page” as well as “Post”?
I’d love to be able to add default image to my pages.
Thanks!
Hello,
The plugin is not resizing the video thumbnail properly for me or creating a local copy (http://www.johnphung.com/workout-log/3350/training-log-wednesday-october-31-2012/).
Also, if the youtube video has a minus sign (eg. JbsRv-9GBd8) the featured thumbnail URL becomes http://img.youtube.com/vi/JbsRv/0.jpg.
Ideas?
Thanks!
it is working on woothemes but the image thumbnail on the feed disappear
Really like this plugin. Works well with the Studiopress Genesis framework.
It’s the option to have a default on tags and categories that I really like.
Hi, I noticed that the plugin doesn’t pick up images hosted on hq23.com. Any ideas why?
Thanks!
Well, it seems that it’s not just restricted to hq23 pics, but also to some other hosts. Some pics are picked up, others aren’t. It seems to depend on whether the pic links to image itself when you hover over it (then it’s picked up) or not (then it’s not).
Not working… I Tried to change the codes of the theme, but my code is a little bit different….
<a href="” title=”” rel=”bookmark”>
ID) , ‘thumbnail’ ); ?>
Not working… I Tried to change the codes of the theme, but my code is a little bit different….
[code]
<a href="” title=”” rel=”bookmark”>
ID) , ‘thumbnail’ ); ?>
[/code]
Thank you, thank you, THANK YOU for this plug-in. It is truly glorious.
I’m having one small issue, I’m not getting featured images from embedded videos. I’m using some custom code for this (in a child theme of Respo), and I’ve tried both:
ID, ‘folio-image’); ?>
but I’m just getting the fall-back image for each of those, not a video screenie. For one video I’m using YouTube embed code, the other the WordPress embed shortcode.
I’ve checked off ‘Use embedded video thumbnail if available’. Is there a step I’m missing to get the YouTube screenshot?
Thank you, thank you, THANK YOU for this plug-in. It is truly glorious.
I’m having one small issue, I’m not getting featured images from embedded videos. I’m using some custom code for this (in a child theme of Respo), and I’ve tried both:
[code]ID, ‘folio-image’); ?>
[/code]
but I’m just getting the fall-back image for each of those, not a video screenie. For one video I’m using YouTube embed code, the other the WordPress embed shortcode.
I’ve checked off ‘Use embedded video thumbnail if available’. Is there a step I’m missing to get the YouTube screenshot?
So, so useful, thanks so much!! { It is working great for me. } I am using this on my client’s site to ensure that her RSS feed always has an associated image, which in turn gives MailChimp something to pick up and display when posting to twitter accounts and fb pages.
I want to follow up, since it is still doing exactly what I need it to {see my comment above} —
However the “select image” button is currently broken on Chrome for Mac: I had to choose it for my client using a different browser. This is recent, and there were no associated upgrades, so I suspect the “current jQuery” has been updated. Some others are complaining about ColorBox suddenly not working on Chrome, i.e., jQueryUI. I’m too much of a noob when it comes to js; I will just use another browser. Please feel free to contact me privately if you want more information -screen shots, etc.
So just a heads up, and thanks again so much, the plugin is a great boon! I don’t know what I would have done without it!
I a majority of everyone else, I really like this plugin and it does it exactly what I need and want it to do. There is just one thing, the load time this plugin takes. I have run a few load tests and identified this specific one to takes 1 sec of load time. My site can not live without this plugin but also realize load time is just as critical. The plugin that identified the this plugin is the P3 Profiler. Thanks for your help.
Dear , The plugin replace my Thumbnail to the default Thumbnail . ok now how can I delete the image that I choice it to be my default Thumbnail from the plugin
how do I get this to work with the “Made” Theme by Industrial themes? This is an awesome plugin. Thank you for your help.
Hi, I’m just setting up a site and am using this plug which is working correctly. However, as soon as I also install the plugin “Add Tags And Category To Page And Post Types” your plugin is not working anymore. Setting a default thumbnail is still working, only if you add a category. However, the default for “any” as well as the ‘first image embedded in post’ is not working anymore.
Any suggestion as I would like to use both of them.
Thanks.
how can i get a bigger size of the image?
the parameter $size does not seem to be working at all.
thank you!
Love the plugin but I have one issue. I use photolux and before installing your plugin the thumbnail would not show in the “list” of posts on my blog page. It only showed when you clicked “more info” on the post. Now with your plugin activated it shows the thumbnail in the list of posts and TWICE when I click more info. HELP!!!
I’m using a plugin called “Sermon Manager” that has its own image thumbnail scheme for the post type it creates. I can’t seem to get these two to play nicely together. Is is possible? When I enable the DTP hooks, nothing will show up for these sermon posts that are pulling in a “speaker image” or “series image” as noted below. The plugin is using this code, which I already tried modifying per your earlier instructions regarding the “has_post_thumbnails” line…that didn’t seem to work.
// render sermon image – loops through featured image, series image, speaker image, none
function render_sermon_image($size) {
//$size = any defined image size in WordPress
if( has_post_thumbnail() ) :
the_post_thumbnail($size);
elseif ( apply_filters( ‘sermon-images-list-the-terms’, ”, array( ‘taxonomy’ => ‘wpfc_sermon_series’, ) )) :
// get series image
print apply_filters( ‘sermon-images-list-the-terms’, ”, array(
‘image_size’ => $size,
‘taxonomy’ => ‘wpfc_sermon_series’,
‘after’ => ”,
‘after_image’ => ”,
‘before’ => ”,
‘before_image’ => ”
) );
elseif ( !has_post_thumbnail() && !apply_filters( ‘sermon-images-list-the-terms’, ”, array( ‘taxonomy’ => ‘wpfc_sermon_series’, ) ) ) :
// get speaker image
print apply_filters( ‘sermon-images-list-the-terms’, ”, array(
‘image_size’ => $size,
‘taxonomy’ => ‘wpfc_preacher’,
‘after’ => ”,
‘after_image’ => ”,
‘before’ => ”,
‘before_image’ => ”
) ); endif;}
Much thanks! Awesome plugin.
Hello everybody
I need a problem i want to se the image of my post fix and over the image i need to see the name of the post
Now when i put my mouse over the image, this image disappears, and i se the name of the post (but i dont want that)
Example I have now
https://dl.dropboxusercontent.com/u/22047877/ihave.jpg
Example I need
https://dl.dropboxusercontent.com/u/22047877/ineed.jpg
I´m using Default Thumbnail to see the default image on the preview
Anybody can help me?
Thank you very much
This plugin is awesome, exactly what I’m looking for, it does however mess with UberMenu – for some reason it adds an Image to my Pages.
Slightly annoying, any way to make it ignore pages completely and or anything in certain elements?
Thanks
i am working with the theme ExtraNews http://themeforest.net/item/extranews-responsive-wp-newsmagazineblog/6597838 .
but I have not been able to place my feature image in each post.
I read everything you have posted and can not find the answer.
I re wrote the code because it is a WooThemes.
please tell me what I can do to make it work.
???? ANY ANSWER?
Hi… Your plugin is really useful, and thanks for creating such a wonderful plugin.
I just would like to inform you that the image doesn’t appear if I reuse again the image already exist in the media library. Any idea how to fix this, please?
Regards,
Joseph
Love this plugin, any way to have it rotate images for categories.. that way its not the same image being displayed over and over.
Hi Patrick,
How do I stop the thumbnail becoming the featured image? I only want a thumbnail. I don’t want featured images. Can you have one without the other?
Cheers
hi
i have some problem when my external images have url like these:
http://media.mehrnews.com/d/2014/10/25/4/684556.jpg?ts=1414493673999
http://media.isna.ir/content/22693.jpg/4
other problem is when main url of external image has upper case in extension characters : “.JPG” default-thumbnail-plus cache images thumbnail by “.jpg” in name and url but in preview it remains .JPG and not shown.
how can i fix it?
Through conceptualizing the unconscious as highly outside
of the conscious mind, using its own awareness, interests, responses, and learning.
With a bit of practice, however, you can aquire that things get even more
simple to do. an su ministerio o el lugar en el que guardaban sus objetos personales cotidianos”, explica Amalia Est.
This is age of Youtube.With the help of youtube we can get different different knowledge.It is very helpful for me to use YouTube Video Parameters for Embedded Videos
For more information: http://www.labstech.org/youtube-video-parameters-customize-player-2014-06-28/
Including disrespect, dishonesty, controlling manners, or a lack of support.
In a healthy connection, everything just kind of functions. Certain, you might take issue from period to period or come upon various other bumps in the road, but you usually together make decisions, openly discuss any problems that occur, and genuinely appreciate each various other’s business.